|
So you've finished creating your Weebly website masterpiece and now you're wondering, how do I add or create a sitemap? Well, the first thing to understand is that there are actually two kinds of sitemaps. That is, there are sitemaps meant for users - i.e. human beings - and then there are sitemaps meant for search engines - i.e. Google, Bing, Yahoo, Yandex or web robots. Since people and robots are not quite the same, different kinds of sitemaps need to be created to accomodate them. Let's take a look at sitemaps for search engines first. Weebly Sitemap for Search Engines (XML)A sitemap for search engines is actually written in code. (They are computers or robots after all, not people.) The language used is called XML, which stands for Extensible Markup Language. That's pretty boring and the markup itself, while fairly simple, is even more so. It looks like this. <url> <loc> http://www.webdesignseolasvegas.com/weebly-seo-service-and-tips.html </loc> <lastmod>2015-03-28T23:52:35+00:00</lastmod> </url> That code is telling a search engine bot, hey, there is a web page <url> at this address <loc>, here is what it is (http://www. . . .), and it was last modified <lastmod> on this date and time. Pretty simple. So in order to create an XML sitemap for search engines you will need to
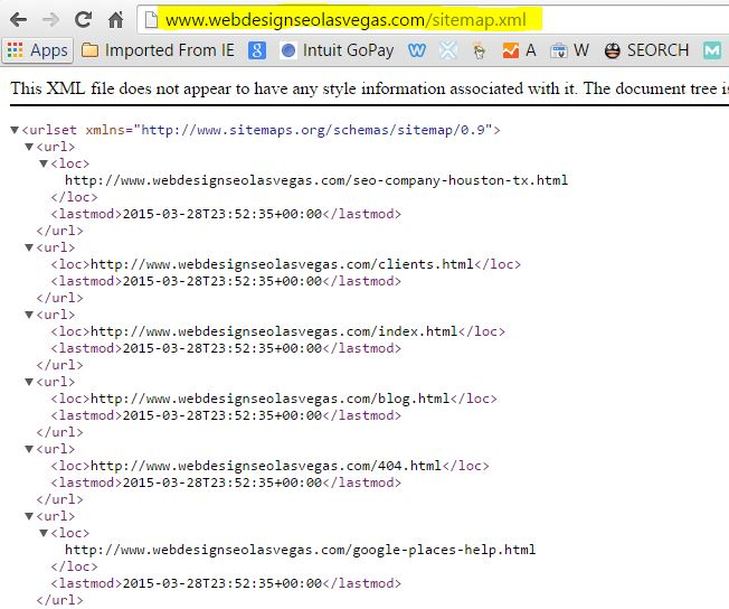
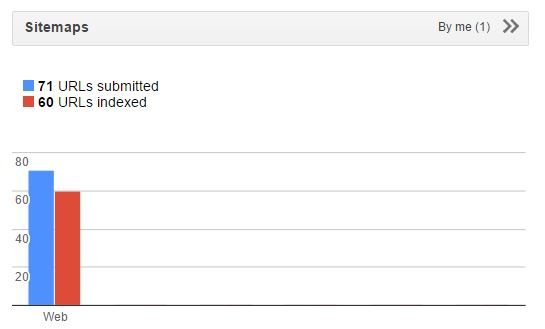
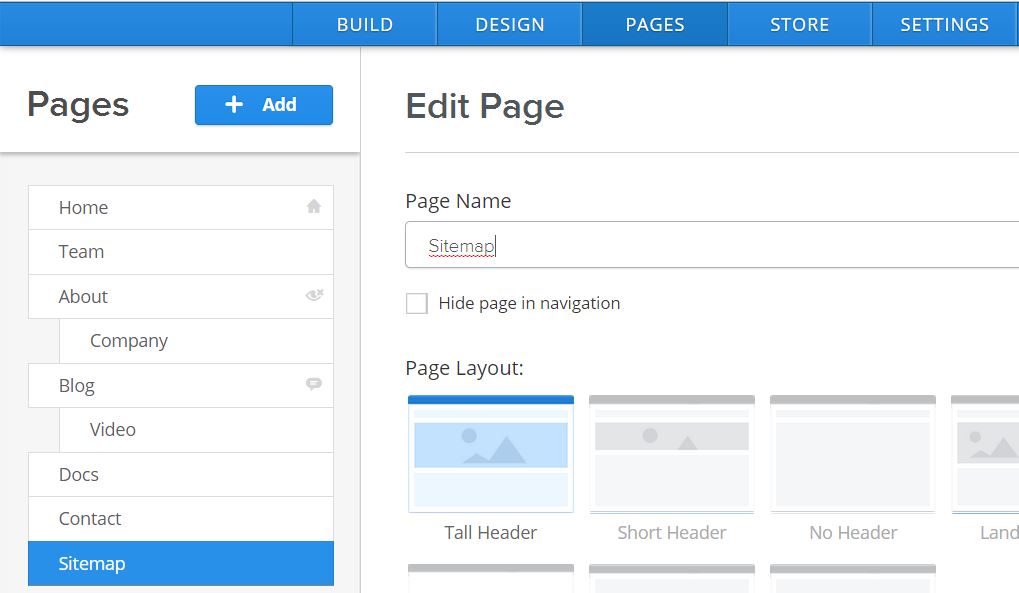
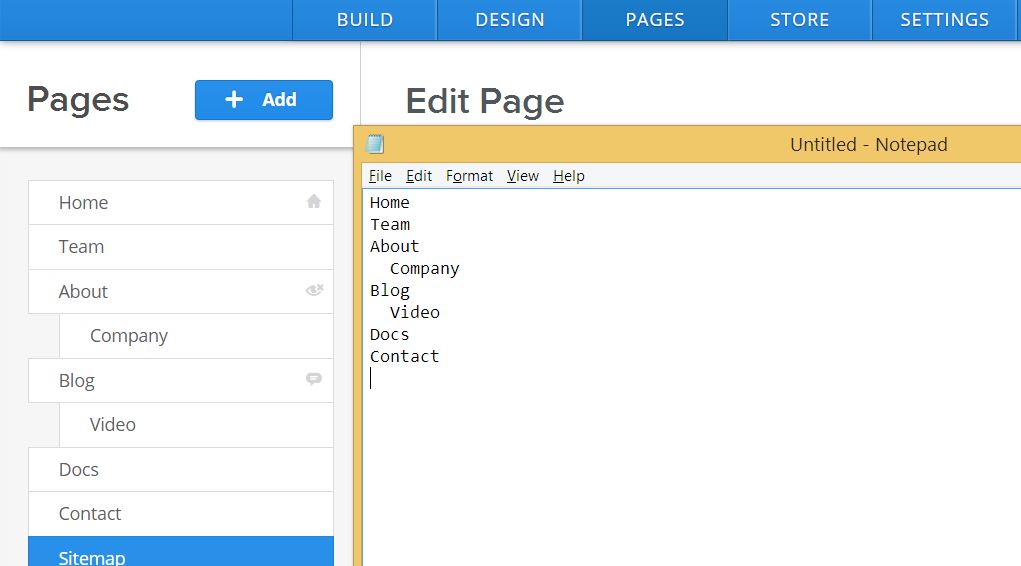
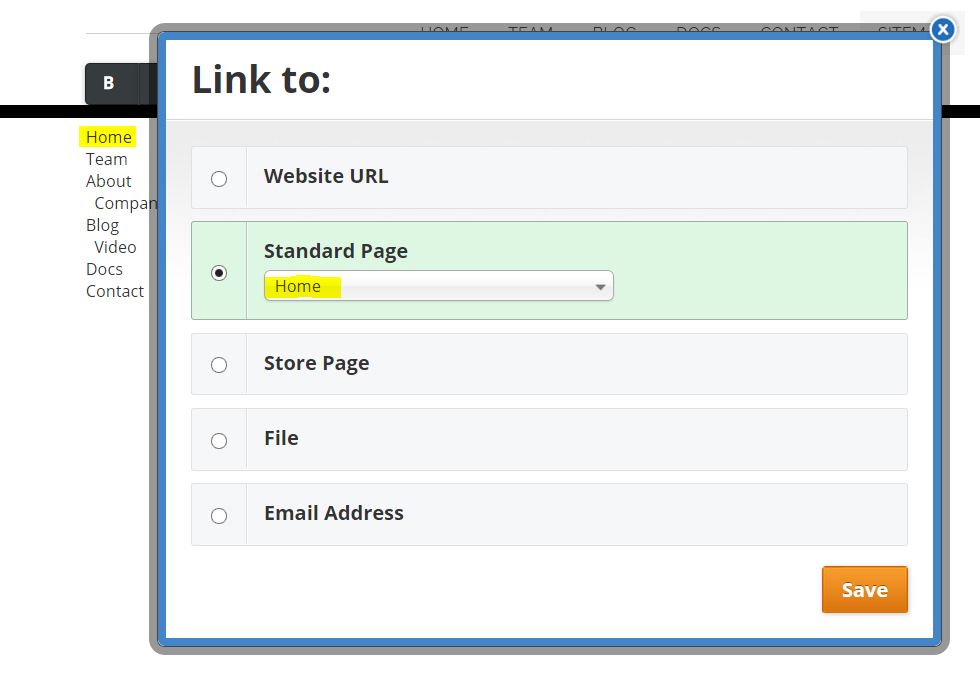
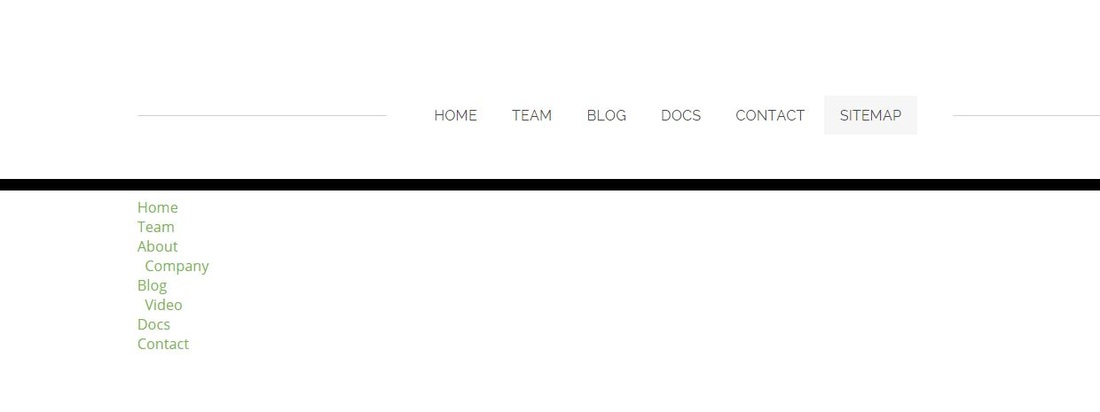
Right. Fortunately for you as a Weebly user, this whole process is already done for you automatically, and kept up to date every time you add a page, make a modification and publish it. Even better, search engines already know about this as soon as they find your site because Weebly automatically tells them it's there in your Weebly site's robots.txt (that's another blog). Even, even better, Weebly will automatically ping Google with your modifications every time you make them. So in reality, you don't need to do anything with regard to your Weebly website and an XML sitemap. It's all done for you! You can find your Weebly site's XML sitemap by going to you website at the following URL: www.yourwebsite.com/sitemap.xml replacing, of course, "yourwebsite" with your actual domain name. Here is what it looks like . . . As you can see, it's really friendly for search engine bots, but not friendly at all for site users. See more on user sitemaps below. Submit Sitemap to Google Webmaster ToolsIf you want to take matters into your own hands further you can submit your site's XML sitemap to both Google Webmaster Tools and Bing Webmaster Tools. You'll have to setup and verify accounts for your website first. But after doing so you can go to add or submit sitemap and simply tell them it's at /sitemap.xml. This will help you keep track of how many of your pages have been indexed by the search engines. So now let's talk about a user sitemap for your Weebly site. Weebly User SitemapUnlike an XML sitemap, a user sitemap is meant for human beings, and provides an ordered, easy to read list of links to all the pages on your website. A user sitemap is ordinarily meant for websites that have a large number of pages - too many to easily display in more conventional forms of navigation such as a header or footer menu. Unfortunately, as of this writing, Weebly does not provide an automatic way to create a user sitemap. But it is relatively easy to create one so let's look at how that can be done. Step One - Create a Page and Name it SitemapIn the Weebly editor go to PAGES in the top tabs and add a new page. Name it Sitemap. Step Two - Make a List of Your Web PagesYou will need to make a nicely organized list of all the pages on your website. It might be easiest to do this with a text editor like Notepad while looking at the list of pages in the Weebly PAGES tab (see image above). Once you have your list created, drag and drop a Paragraph element into you new Sitemap page and then simply coy and past the list. Step 3 - Link the Pages in Your ListNow you'll need to link up all the pages in the list. Simply go through them one by one, select the text of the page's name, hit the link button in the Weebly text sub-editor and find the corresponding page in the "Standard Page" drop down. Click Save and then move on to the next one. Step 4 - Create a Sitemap Link and PublishYou will now have a page mapping out all of the other pages on your website. The only other thing to do is decide where to put the link for users. In our example it's in the main menu, but often user sitemaps are linked in the website's footer too.
So there you have it. XML search engine sitemaps and regular user sitemaps for Weebly.
79 Comments
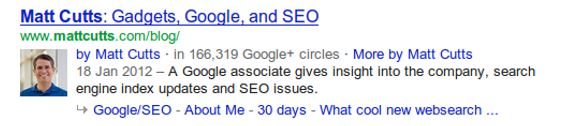
One of the SEO world's most beloved Google features is saying goodbye for good. Google has officially announced that Authorship information, of any kind, will no longer be shown in search results. First introduced in 2011, Authorship allowed individuals to associate their Google+ profiles with their published content. Up until just a few months ago this meant that Google would show a profile photo, along with author by line next to the content in search results. In June Google announced it would no longer show the profile photo but would continue to show byline info, linked to additional associated content. But now Google's John Muller has announced that even the byline info will no longer be shown.
"I’ve been involved since we first started testing authorship markup and displaying it in search results. We’ve gotten lots of useful feedback from all kinds of webmasters and users, and we’ve tweaked, updated, and honed recognition and displaying of authorship information. Unfortunately, we’ve also observed that this information isn’t as useful to our users as we’d hoped, and can even distract from those results. With this in mind, we’ve made the difficult decision to stop showing authorship in search results." SEO's loved Google's Authorship feature for a number of reasons. The original idea was to increase credibility across the web. This suggested that author credibility itself would one day also become a key ranking factor. While what was deemed "author rank" never did pan out, the profile photo and author information still offered a very clear cut way to stand out in search results, even in lower rankings. The feature also seemed to be a big nod to best practice SEO and offered a perk professional search engine optimizers could offer to clients. Despite the promise of standing out from the crowd, Authorship profile photos were never shown to actually increase click-through rates. With Google removing the photos from search results recently, it comes as only somewhat of a surprise that byline info will be gone now as well. Perhaps something better will be introduced by Google in the future, or perhaps the complete removal of Authorship forebodes the eventual nixing of Google+ itself. For now, however, we say goodbye to an exciting and promising feature that will surly be missed for a long time to come. Search engine optimization (SEO) is still the highest return on investment (ROI) marketing choice a business can make when seeking to find success on the web. It is also by far the best marketing choice for Las Vegas local businesses looking to boost new leads and sales from our extremely tech savvy, high-volume Google searching residents. But SEO that brings real success is difficult and takes time. It's a long term investment in your company, not a quick and easy fix. Any purported SEO company promising otherwise is either lying to you or setting you up for long term disaster in the form of a devastating Google penalty. We realize, however, that it is extremely important for business owners to begin to see the success of their SEO investment - or at the least, significant progress - in as timely a manner as possible. And so for this reason we are now offering all new clients two months worth of the highest quality SEO work in a a power-packed one. How it Works Our recommended local SEO program has four main components: 1. Google Maps and Web Listings Optimization - $250 per month (3hrs) 2. Basic Website Optimization - $250 per month (3hrs) 3. Advanced Website Optimization - $250 per month (3hrs) 4. Content Development and Distribution - $250 per month (3hrs) (See further program details below) With these being the components that will bring your business the greatest SEO success both near and long term, our recommended local SEO program is $1000.00 per month and includes 12 dedicated hours, with regular communications, progress updates and tracking. But to get you moving upward more quickly and to show you what the highest quality SEO work can do, we'll double our efforts in the first month, offering your business 24 focused, dedicated hours on all four components, with the same communications, progress updates and tracking at the same 1000.00 rate.
1. Google Maps and Web Listings Optimization - $250 per month (6hrs) 2. Basic Website Optimization - $250 per month (6hrs) 3. Advanced Website Optimization - $250 per month (6hrs) 4. Content Development and Distribution - $250 per month (6hrs) (See further program details below)
As always (and unlike, say, working with a company like YellowPages), there are no long term contracts binding you to our services. If you're not happy with your first month of services you are free to discontinue the second month or at any time. What's more, everything we've done for your SEO will still be yours. If we improve your ranking by ten positions or a hundred pages, whatever it was that got you there will stay - we wont delete it all or take it away because you cancelled. So what are you waiting for? See complete program details below. Contact us M-F 9am-5pm at (702) 523-0247 to get started. Or fill out the form below and we will be back to you in less than 24 hours. 1. Google Maps, Web Listings & Social Optimization Optimization is: All listings with
2. Basic Website Optimization & Local, Social Sync Basic website optimization includes keyword research and analysis prior to page-by-page optimization of:
Ongoing is:
Ultimate goal is:
3. Advanced Website Optimization
Ultimate goal is
4. Content Development and Distribution One new original article per week, optimized and published to blog as well as distributed where appropriate to social and local websites network (e.g. created in I. above)
Benefits are
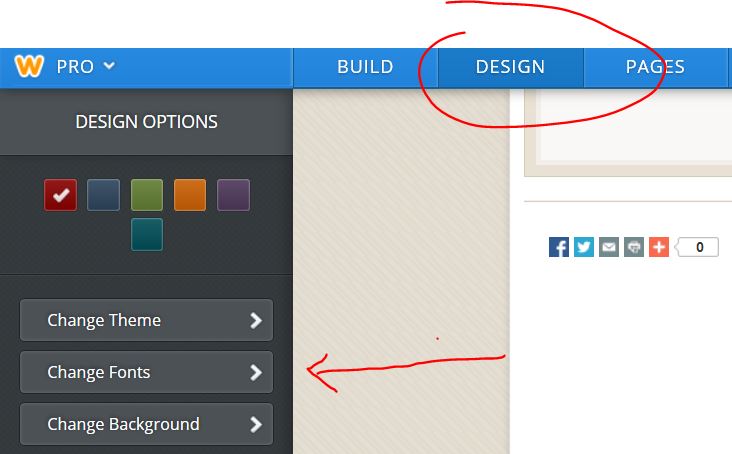
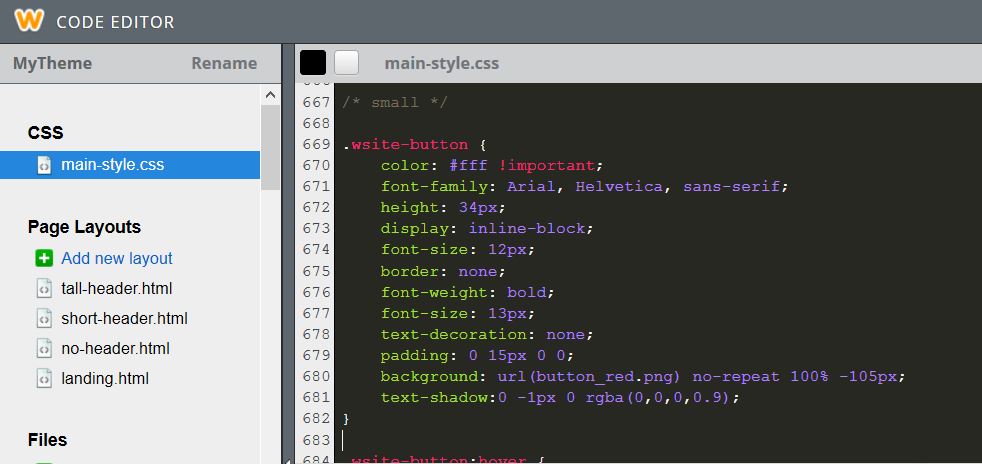
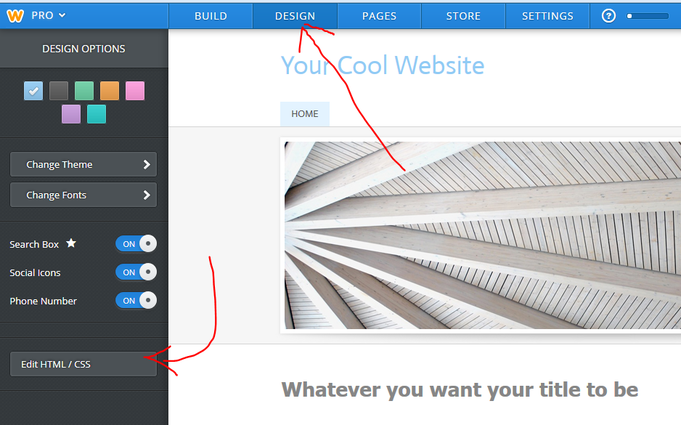
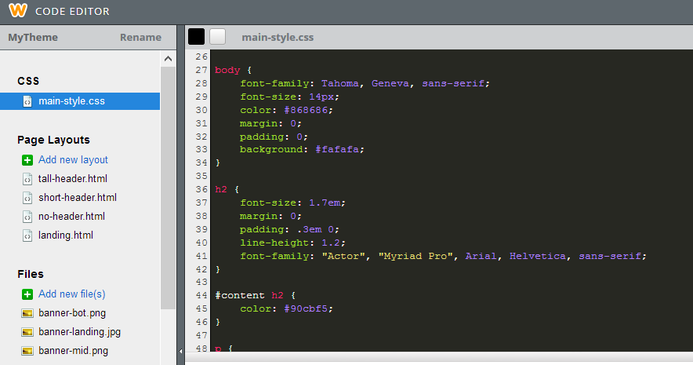
This article has been updated from an earlier version to reflect recent changes in Weebly that make changing the button font a whole lot easier. So you love your button on your Weebly website . . . but you want to change the text font. How do you do it? Changing the text font on on Weebly buttons is easy. Step 1. Click on the Design Tab and Then Click Change FontsStep 2. Under General Click Buttons Change fonts. Change fonts. Under the General grouping click Buttons and you will then see all the options to change the button font.  Customize button font. Customize button font. Options available are the font itself (e.g. Arial, etc.), the font size on both large and small buttons and the font weight (e.g. bold, regular, etc.) Step 3. Changing Font Color Design Options. Edit HTML/CSS Design Options. Edit HTML/CSS One option missing in the above is an option to change the color. To do tht then you will have to edit your themes main-style.css. Go again to DESIGN but this time choose Edit HTML/CSS at the very bottom. Be sure to click on main-style.css. You will then have to scroll through and find the /* Buttons-----------------------*/ section. This is usually toward the bottom. What you are looking for will look something like this under .wsite-button and usually under /* small */ .wsite-button { color: #fff !important; font-family: Arial, Helvetica, sans-serif; height: 34px; display: inline-block; font-size: 12px; border: none; font-weight: bold; font-size: 13px; text-decoration: none; padding: 0 15px 0 0; background: url(button_red.png) no-repeat 100% -105px; text-shadow:0 -1px 0 rgba(0,0,0,0.9); } What you want to change is simply the color: definition, in this example, the first command. Simply change the hex code (e.g. #fff ) to your desired color. If you need help with color codes try this great site. As in the example above you might want to keep or add the override command !important to override any other color definitions that might be hiding somewhere else. Step 4. Italics and UnderlineIf you want your button font to be italicized and you are using Google Chrome you can just select the button text and hit ctrl i. You can do the same thing to underline the text with ctrl u. To do so with CSS, in the above mentioned wsite-buttons styling lines add font-style:italic; for italics and text-decoration: underline; to underline or use other text decoration properties. (Note, be sure there isn't already a CSS command for text-decoration:none; If there is, just change none to underline.) Step 5. Uppercase and LowercaseLastly, many Weebly themes use
text-transform:uppercase; in the CSS to make button text all capital letters. If you want to change this find the command in the css and change it to text-transform:none !important; And that's it! Everything you every needed to know about Weebly button fonts. If there is anything I missed, go ahead and ask about it or add to the comments. This package is designed to give the new small business everything it needs to gain rank and visibility online as quickly as possible with continuing effects on organic growth over the long term. Includes:
Get Online: 3-5 Page Website (Fully Optimized)
Get Found: Google Places (Google+Local)
Get Everywhere: Online Local Directory Listings (Internet Yellow Pages, GPS)
Normal Price: 2999.00 SALE PRICE: 1499.00 Offer ends Dec 31 2012 for more details
or call (702) 523-0247 to get started.
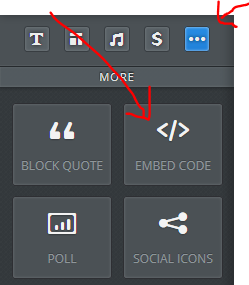
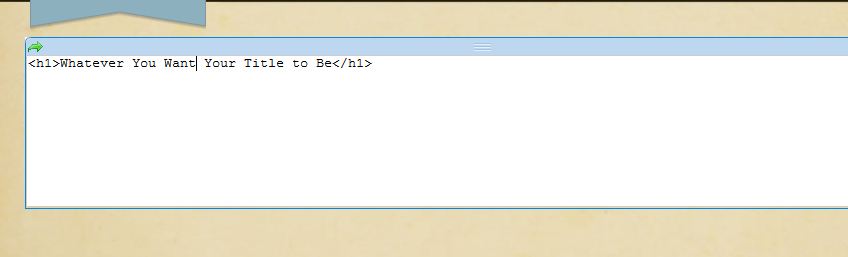
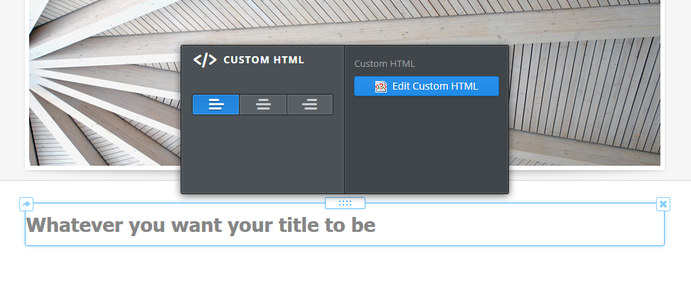
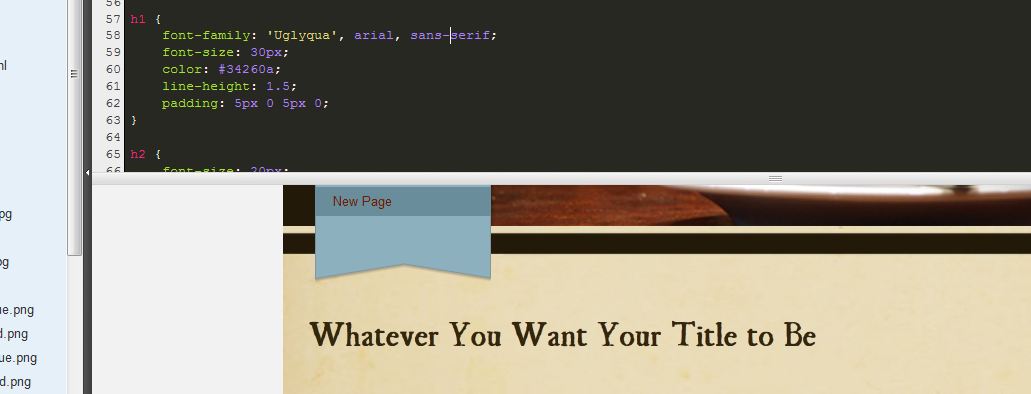
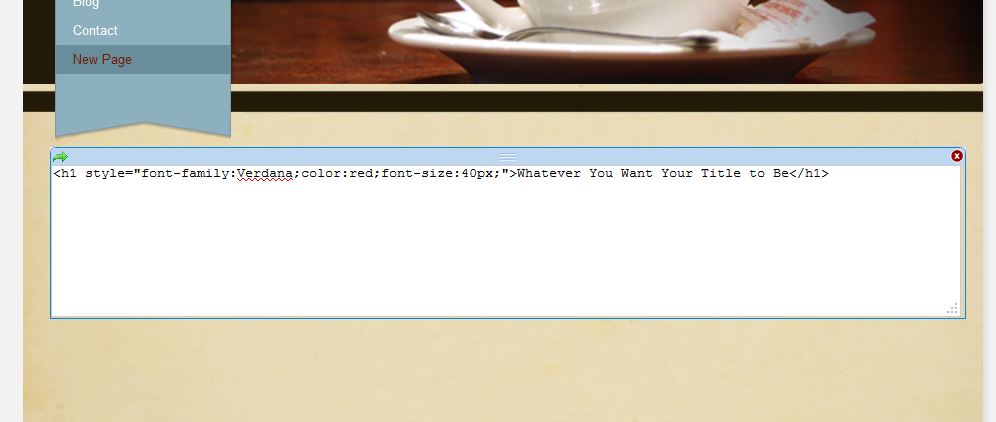
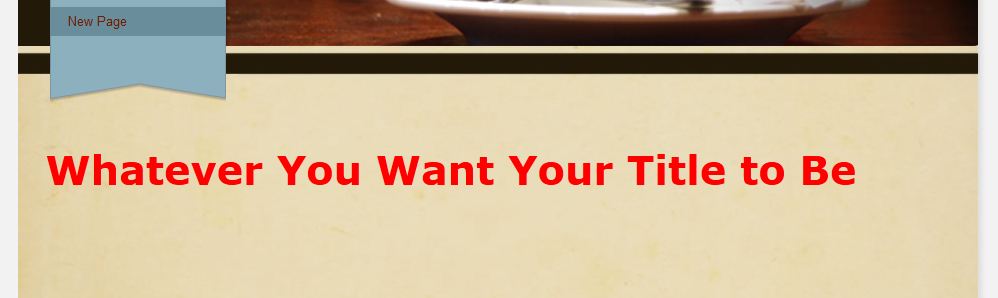
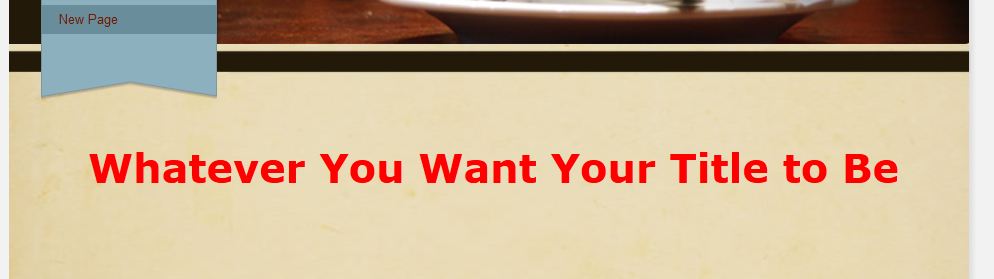
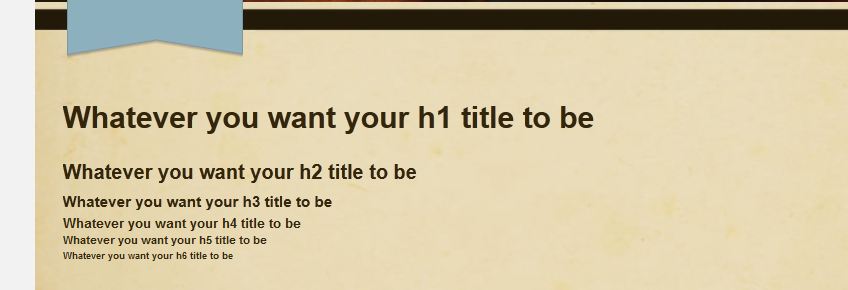
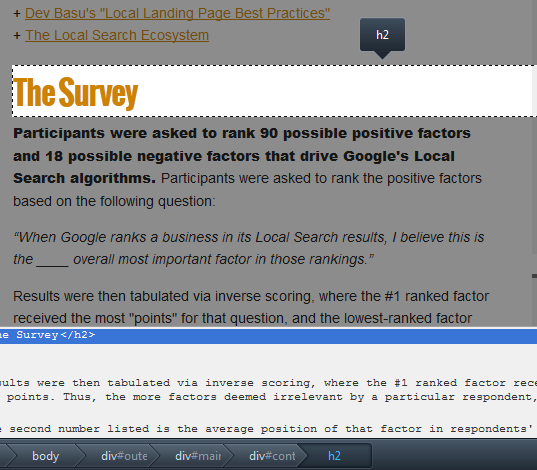
If you are inexperienced with CSS step 3 will be the most challenging. But we will do our best to give you the right tips. Step 1. Drag and Drop the Custom HTML ElementDrag and drop the EMBED CODE - also called CUSTOM HTML - element to where you want it on your webpage. Best practice for design, users and SEO is usually to have just one H1 tag, usually at the top of the page and allow all other headings to be H2, H3, etc. The main idea being order of importance . . . Step 2. Enter Your Title with the Proper <h1></h1> CodeSimply enter whatever you want your title to be between opening <h1> and closing </h1> HTML tags. For example: <h1>Whatever You Want Your Title to Be</h1> <h1> is the opening HTML tag for your title and </h1> is the closing HTML tag for the same. If you forget to add the closing </h1> tag, then the rest of the page may also render as H1 . . . and, whoops, that's not really best practice by any standard. Click out of it and you now have an H1 heading tag on your website page! But wait! . . . Since H1 is usually not fully defined in the CSS of most Weebly website themes, you're likely going to see a generic H1 styling, usually large, bold and black. If this works for your styling then simply leave it. If not, then to change this you are going to have to add styling definitions in one of two places: either in your main-style.css sheet or use in-line CSS styling within the custom HTML element itself. Defining font, size and color in the main-style.css may be a little easier so we will look at how to do that first. Step 3. (Advanced) Define the H1 Tag in Your Main-Style CSSClick on the Design tab and then Edit HTML/CSS Click on main-style.css and find the h1 CSS definitions. What you will find will vary depending on the Weebly website theme you are using. What you will need will also vary depending on your own design and styling goals. But here are a few tips. Some themes may already had a distinct h1 { } present in the main-style.css sheet. Our example theme did have any h1 definition at all. If tht is the case you will have to add it. Like this: h1 { } Your style commands then go in between the { } as you can see in all of the other styling definitions. In other themes you may find something different such as h1, h2, h3 { . . .} which is a way of grouping them altogether. If this is the case you will have to add the proper opening { and closing } codes (in white) to keep all of your styling commands separate and working properly for the different elements. How to Change the H1 Font SizeGenerally speaking, your h1 font-font-size should be larger than your h2 (h3, h4, etc.). This is a factor for SEO as well as just general use and styling. The whole point, really, of an H1 tag is that is emphasizes itself as the most important heading on the page. Thus, larger and heavier (bold) naturally fit that bill and always will by general HTML default. But to change the font-size, simply change the number you find. font-size: 33px; font-size: 45px; font-size: 80px; etc. So h1 { font-size:32px; } How to Change the H1 Font ColorTo change the color enter a different #hex code, rbg code, HTML color name or whatever you would prefer. If you're not familiar with which color code or name to use, simply do a Google search for HTML color codes, etc. and there are many wonderful resources. color: #34260a; color: #ffffff; color: black; etc. e.g. h1 { font-size:32px; color: #34260a; } (A great resource for html color codes is here. How to Change the H1 FontTo define the font for your H1 you'll need to enter a font-family definition or change the one that is already there. Often you'll simply want the h1 font to be the same as you've chosen for your H2 (Title element) Here we change the H1 font to 'Uglyqua' by adding font-family: 'Uglyqua', arial, sans-serif; The "arial, sans-serif;" part is a standard convention in case for some reason a browser can't display Uglyqua. Step 4. (Alternate Method) Use in-line CSS in the Custom HTML ElementTo use inline styling in the custom HTML element simply apply inline commands in the proper format. For this example we restrict ourselves again to font, size and color for simplicity. All styling goes within the opening <h1> tag, adding style=" . . . ." In the example below we used Verdana as our font, red as our color and 40px as our size. <h1 style="font-family:Verdana;color:red;font-size:40px;"> And here is our result. How to Align Your H1 Heading Center, Right or LeftTo align your heading center (left or right) use text-align:center; before the closing " of your in-line styling. You can also enter the same command in your main-style.css. Or, you can also use Weebly's align command for the Custom HTML element, but it seems you will have to reset it each time you click in and click out of the element again, if making any changes. How to Add H2, H3, H4, H5, H6 to WeeblyAs we already said, Weebly title elements are H2. So you can easily change the size, font, styling, etc. for those in the main Weebly editor and add them in wherever you would like. But to add any other heading tag - h3, h4, h5, h6 - simply follow exactly the same steps above that we outlined for h1. And of course, change the number. Beyond that, enjoy your Weebly H1 tags!
Here are a few more tips.
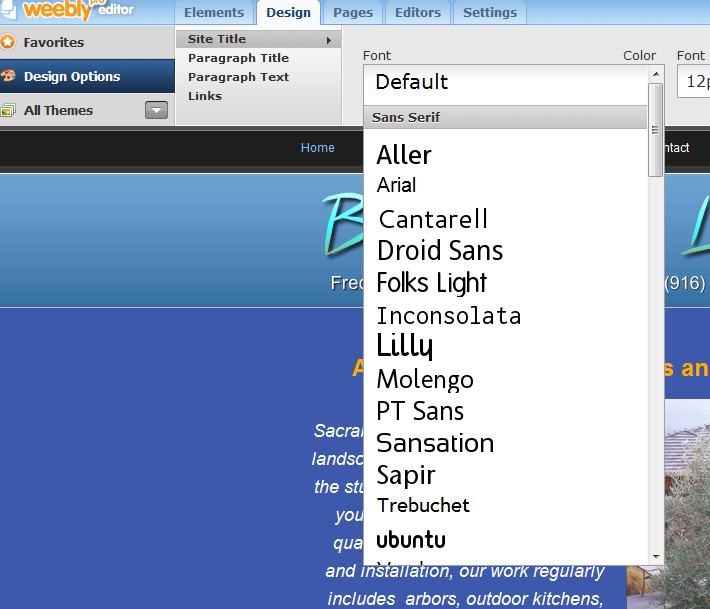
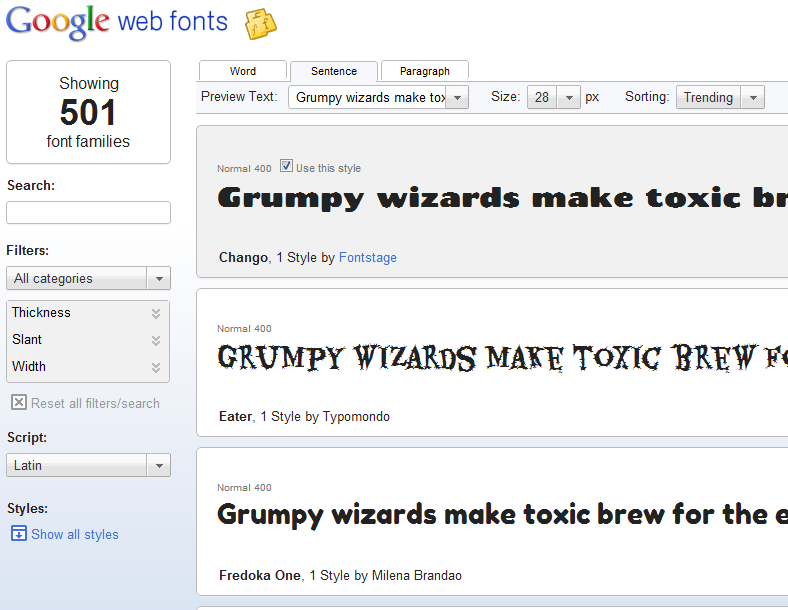
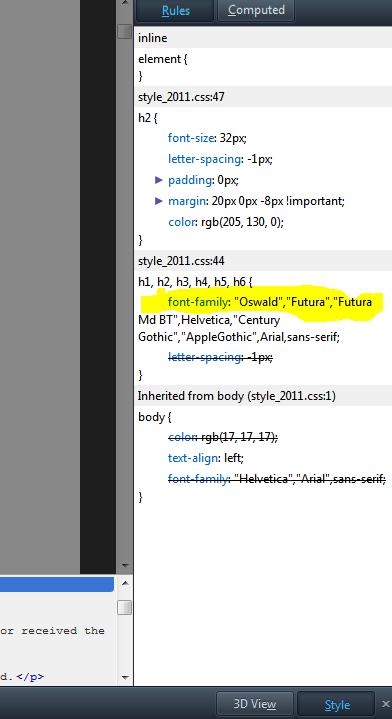
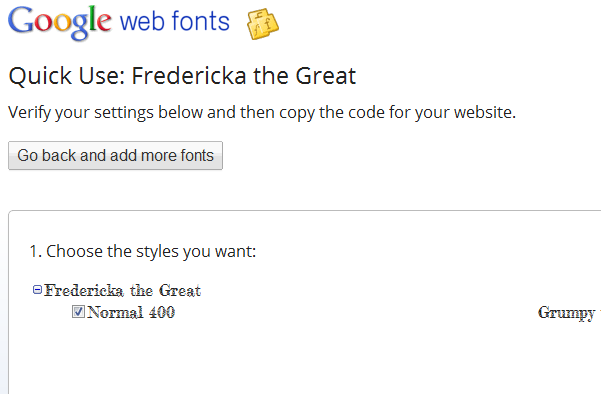
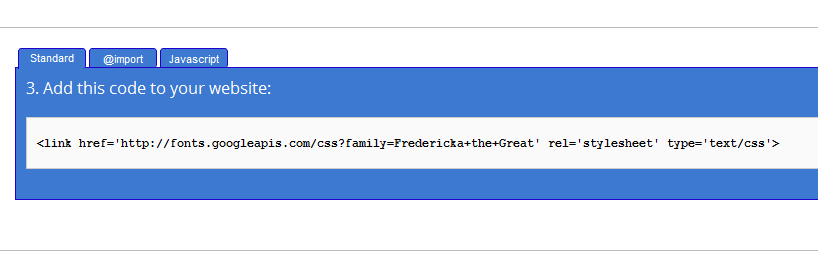
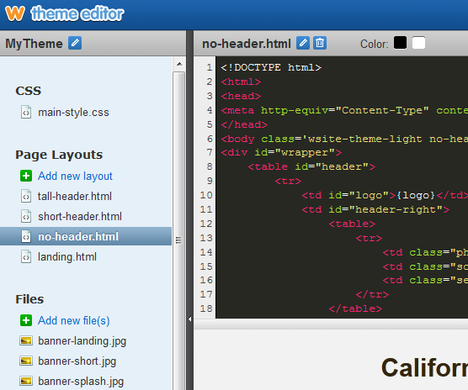
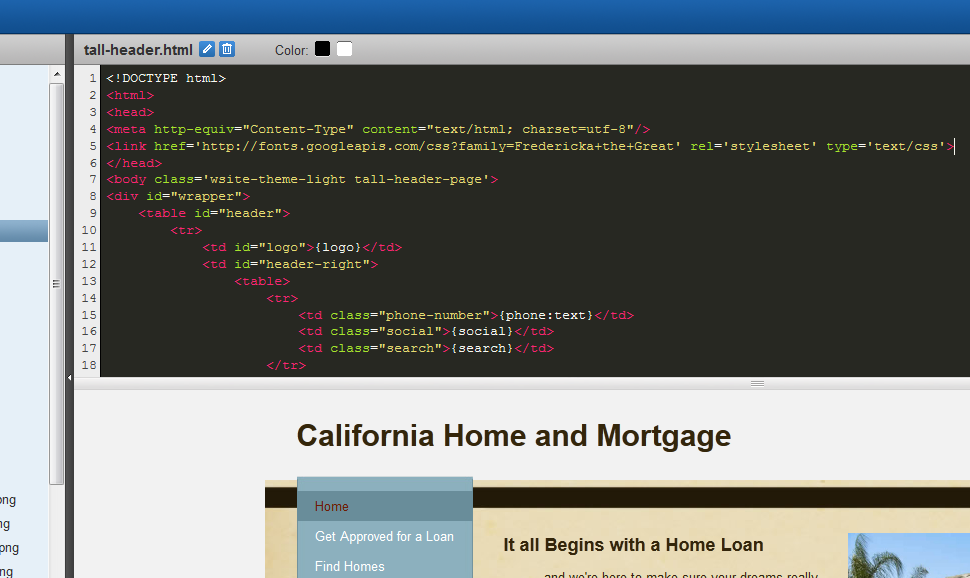
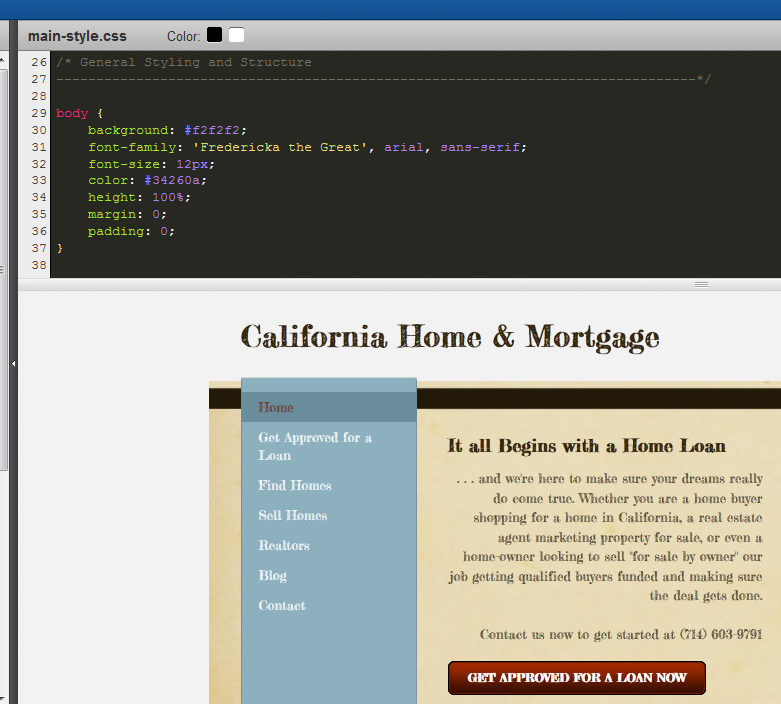
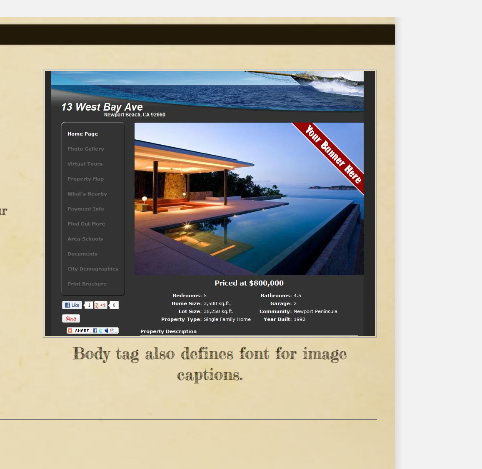
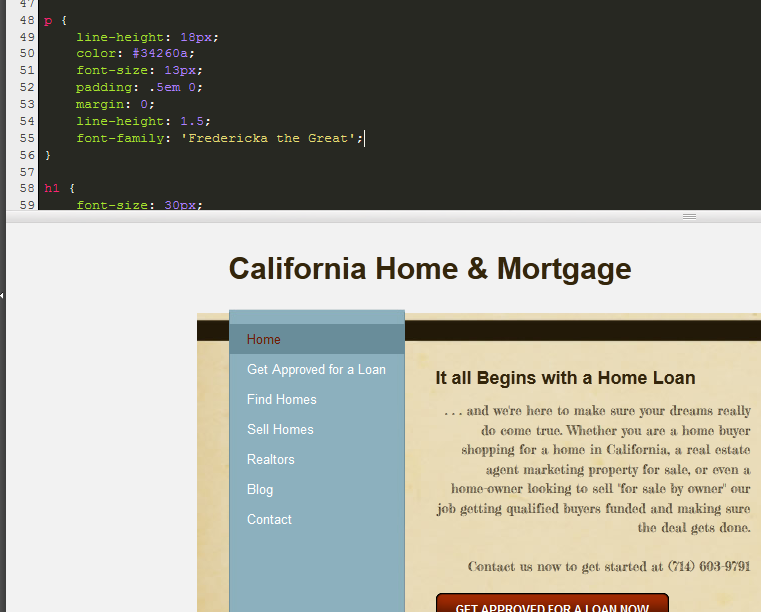
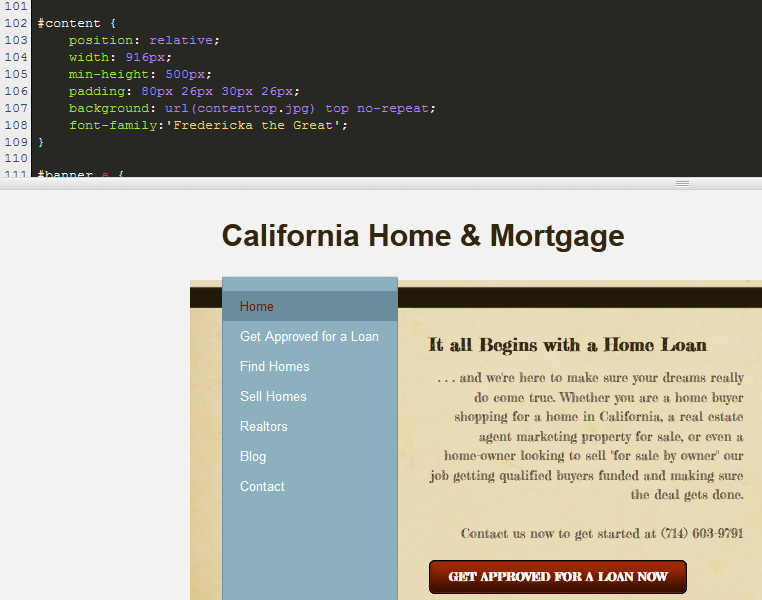
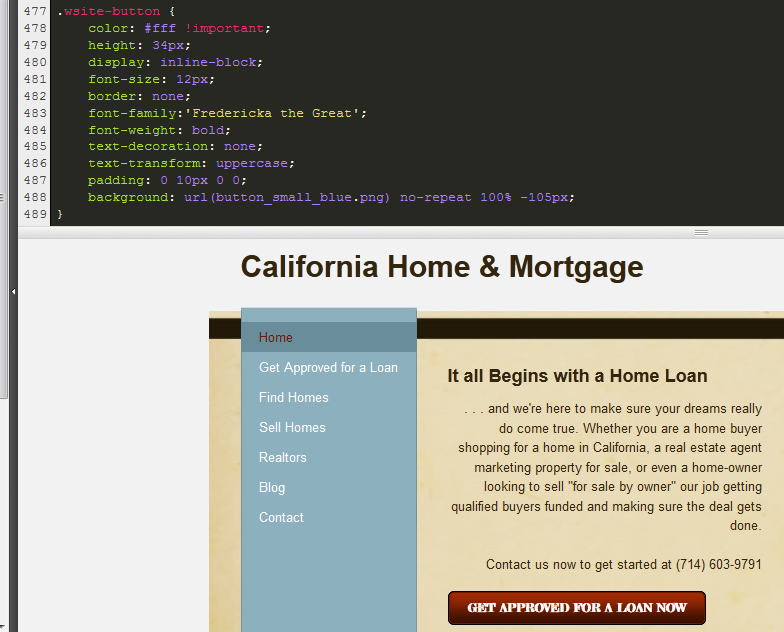
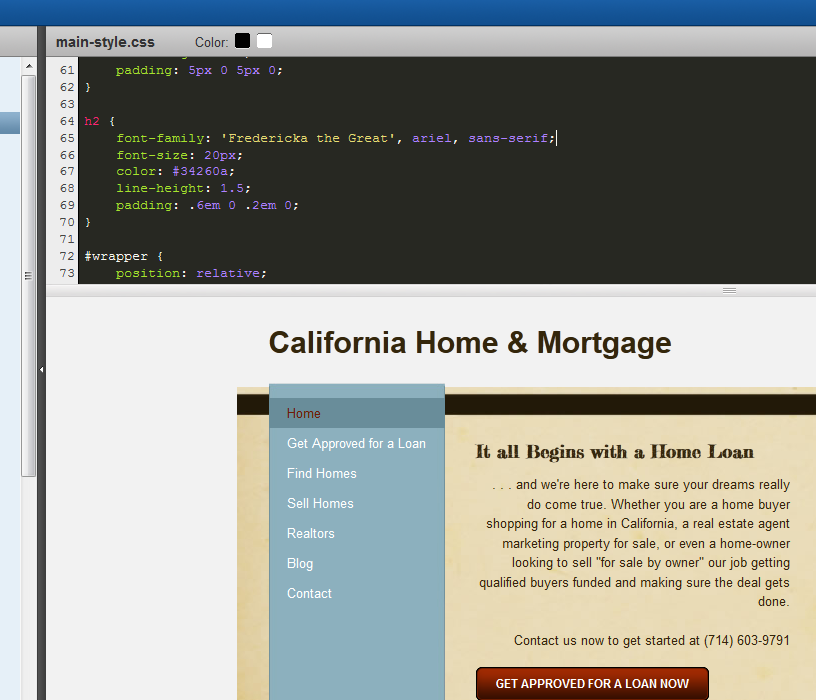
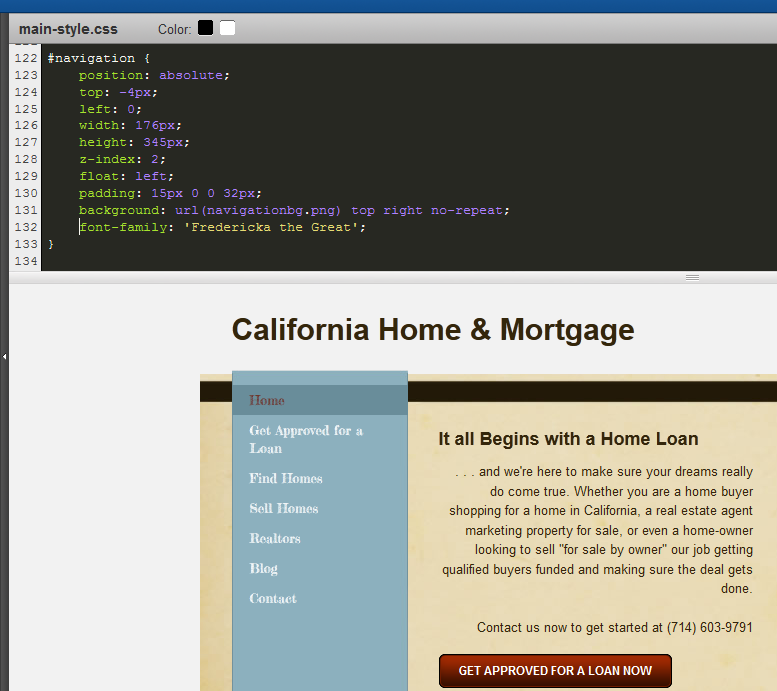
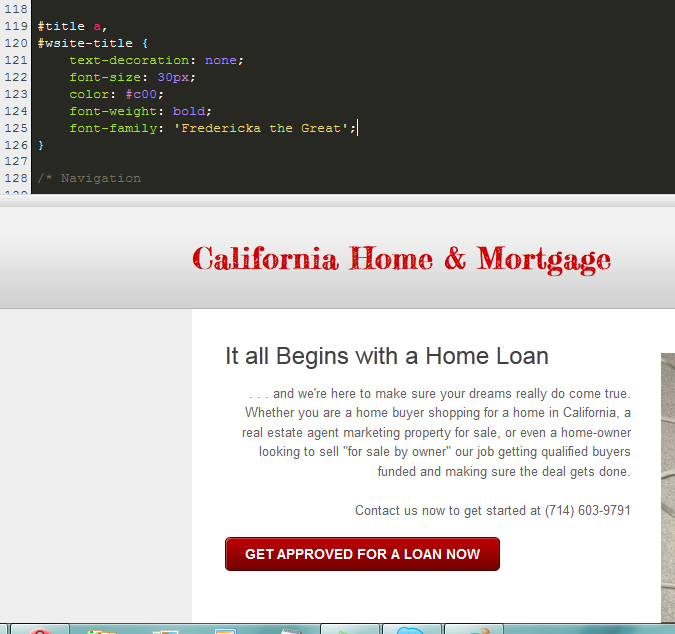
Once again, enjoy your Weebly H1 and other heading tags! The Weebly CMS offers a wide variety of built in web fonts easily available for use in the main elements of your Weebly website. This article will assume that you know how to use them to change the font style on your Weebly Site Title, Paragraph Titles, and Paragraph Text. If not, it's easy to do. Simply click on the Design tab in your Weebly editor, then choose Design Options and make your different selections. But what if you run into a situation where the fairly wide variety of fonts offered by Weebly just aren't right for your website design? Or perhaps you've seen a great font on another website and want to use it but Weebly doesn't offer it? Further still, what if you're building a website that just a needs a specific font that Weebly's system doesn't have available? This tutorial will show you how to add new fonts to Weebly using Google web fonts. There are basically three broad steps to the process of adding a Google web font to your Weebly website. Step 1. Find Your Font. Step 2. Add the Link to your Page Type HTML Step 3. Define the Font-Family in your Main-Style CSS So let's try and walk through the process in more detail. Step 1. Find Your New FontIf you know the name of your font already, great! You can usually just type it into Google and if it's part of the Google web fonts collection it will display as one of the top search results. Or you can obviously go to the site itself and search. If you don't know the name of your font, or don't have one in mind you can also just browse using different parameters (thickness, width, slant, etc.) As a somewhat tangential mini-tutorial, another option refers to that situation where you have seen a great font on another website and would like to use it on your own but don't know what it is called. If you are a little more web saavy you can look for font names on other websites by right-clicking on it and selecting "View Source" in Internet Explorer (IE), or "Inspect Element" in Firefox, Google Chrome or Opera. I prefer to use the most recent versions of Firefox for this because it offers the best html inspection interface. For the pupose of this tutorial, however, we simply went to Google web fonts and picked an interesting font named "Fredericka the Great." Step 2. Add the Link to your HTMLOnce you've found your font you can either add it to a collection or click "Quick Use." Per the instructions at Google web fonts, copy the link offered for the font. In the Weebly editor click on the Design tab and then click on Edit HTML/CSS. Under Page Layouts click on the page type you are using. In this example we are using the no-header.html page type. Paste the Google web font link somewhere below the opening <head> tag and above the closing </head> tag. Click Save. Congratulation, now your new font is linked to your website and available for use! But wait, you wont see it anywhere just yet. In order for that to happen you must define where it is to be displayed in you main style CSS. Step 3. Define the New Font in your Main-Style CSS Once again click on the Design tab and then EDIT HTML/CSS. This time, instead of page type, click on your main-style css. Here is where you are going to define where you want your new font to display and there are lots of possibilities. Weebly themes vary in how page types and CSS are set up and defined but there are many consistencies across themes. So once you get the hang of it you should be able to find your way around any theme, even if you have to do some experimentation. The command line you will want to add or change follows this format: font-family: 'Fredericka the Great', ariel, sans serif; 'Fredericka the Great' is the font we are using in our example (so please change yours accordingly :-). The second two font choices - ariel, sans serif - are a standard precaution when defining fonts for the web. If for some reason a browser does not support the 'Fredericka the Great' font, it will have a couple of other choices to fall back on and display instead. In our example theme, this is what happens if you add the font to the body tag. Note in the image below how our font now displays in Site Title, Paragraph Title and Paragraph Text as well as in the Navigation and Button elements - or simply everywhere. This is because in this particular Weebly theme, body is the only section in which a specific font-family is defined. Thus each element will take its command from the body definitions by default. Changing the font in the body section CSS is also how you change the font for Weebly image captions, as in the below example. To change the font in the Paragraph Text only, try looking for the p { in your main-style CSS. Add the font-family definition. Here we just added the new font in the last line of code, before the closing }. Behold, our Paragraph Text alone is now "Fredericka the Great." All of the rest of the elements continue to inherit their font definition from the body tag. In other themes this same result may be achieved by adding the font-family definition to the #content CSS. This depends, however, on whether or not the other elements are defined with a font style or not. The image below shows what happens if we do that in our example theme - the font displays in both the paragraph and title and button because the title and button elements CSS have not otherwise been defined differently. (Site title and navigation continue to inherit font from the body tag because those elements are differentiated from content in the page layout's HTML set up.) To change the font for the Button element only, look for .wsite-button in the CSS and add the font-family definition. But what about Paragraph Title alone? This is probably one of the most frequent places you would like to have a nifty new font. Across all Weebly themes, the Paragraph Title is h2 (html for "heading 2"). So to change the font for your Paragraph Titles only, add the font definition to the h2 section of the CSS. Another general consistency across Weebly themes is CSS Navigation definition. Our example theme does not define a font-family for navigation - so by default it inherits that definition from the body CSS (e.g. example above). But generally speaking, if there is no font-family definition to a page element, you can change it simply by adding one (e.g. the rest of our examples). So, to change only the Navigation in our theme we simply add our font to the #navigation CSS. Here again, we've simply added it as the last line of code before the closing }. Weebly Site Titles have become more involved of late and the parameters and definitions can vary across themes. In our example theme, the only option for using our font for site title alone seems to be to add it to the body section (e.g. example above) and the proceed to give each of the other elements a different definition. This isn't always the case, however. Across all Weebly themes Site Tiltle is "h1." Thus often by following our instructions for paragraph title/h2 above, you can get the same result for your Weebly Site Title. Another possibility is when the Weebly theme has Site Title specifically defined in html/css already. In this theme example we found "#wsite-title" in the CSS and again simply added our font-family definition to the CSS. So now we suppose you are asking, can I add more than one new web font to my Weebly theme? The answer is yes, of course! To add numerous new and different fonts simply repeat the steps above to choose and add the link to your page type and then define where you want it to display in your main-stylee css. A few notes to keep in mind when adding Google Web Fonts or any other third party web fonts to your Weebly website.
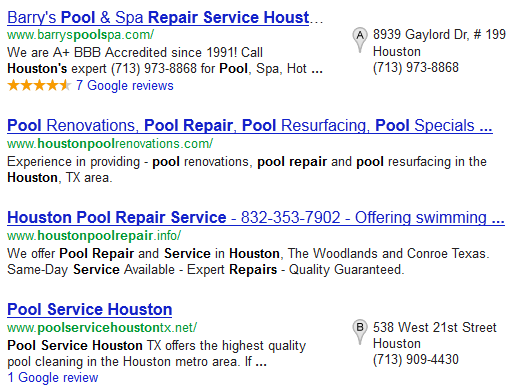
And there you have it. Have fun adding new and different Google web fonts to your Weebly website! Author's Note: I wrote this article more than a month before Google announced it's largely overlooked and not-talked-about venice update on 2/27/12. I had been observing and predicting since June of 2011 that with regard to local search, Google was clearly headed in the direction of scrapping the effort to create a unique local search engine (which started with Google maps) and start relying more heavily, if not entirely, on what they'd always done best - indexing and ranking websites. The Venice update was met with such silence in the SEO world that I myself had not even heard or noticed that it had a name until very recently. So, enjoy this one SEO's retro-post. -TJM It was in late 2010 that Google introduced "Google Places" as a new search option distinct from organic and maps. This change was accompanied by the famed "blended result" - a combination of organic and maps results - that shook up the entire SEO world. I am proud to have been maybe one of the first people to have witnessed the change in real time, late one afternoon while working, while at least one colleague thought I was crazy describing it, until he was finally able to get the same new results himself about an hour later. Up to this point there was a very clear distinction between local and organic in the results pages, and also a clear distinction in what was needed to rank well for either. For the most part ranking factors were independent, with the only exception being that a high quality website with mature SEO did seem to hold some influence on local listing rank. e.g. if all the other factors were the same between two local listings, the one with the better website would rank higher. That all changed with the "blended" result and there was good and bad news for both organic and local. The bad news for organic - and part of what put the traditional SEO world in a frenzy - was that being the top organic result only meant you were now at the bottom 1/3 of the page, and in some instances, pushed all the way down to the 2nd page. The good news for local: sudden appearing dominance and validation for all those crazy local SEOs ("See we told you it was important!"). The good news for organic (as would later become apparent): you could get in those top results again if you just got yourself an optimized place page with the right local "hooks" between the website and the places page. The bad news for local: without a well optimized website with organic rank, place page alone could only ever get you as high number 6 or 7. There was definitely more good and bad news on both sides of the aisle, but this is sufficient to demonstrate both the dizzying array of factors that have to be taken into account for complete SEO these days and also why we have to stay on top of the ever continuing changes. Following upon that idea, the local/organic, blended/traditional, website/place page dichotomy has changed or been adjusted numerous times throughout the last year. It is clear, for example, and well recognized among local SEOs, that from the beginning Google would sometimes show traditional results and sometimes show blended results, with it difficult to near impossible to figure out the rhyme or reason behind the differences. In my view, Google also seems to have offered change-ups between the two different results on the same searches over different periods. (For example, one month it has been all blended . . . the next month, all traditional.) I've always read this as purposeful and perhaps as an attempt to continually offer varied top results. Another adjustment has been Google offering organic-only local website results above or within local blended local results. Generally speaking, however, in all of this, organic website optimization factors have held an increasingly important sway in ranking locally. With all the problems plaguing Google Places both practically and systemically, it makes sense that Google would begin to veer back to what it has always done best - indexing and ranking websites - to reduce the problems and give better results. This latest development though, is an interesting turn. The Latest Adjustment - Website Data Dominates LocallyThat latest adjustment is a throw back to the days of traditional local listings in traditional search results being somewhat influenced by their associated websites. Only it's no longer somewhat, now the influence is 80-90%.
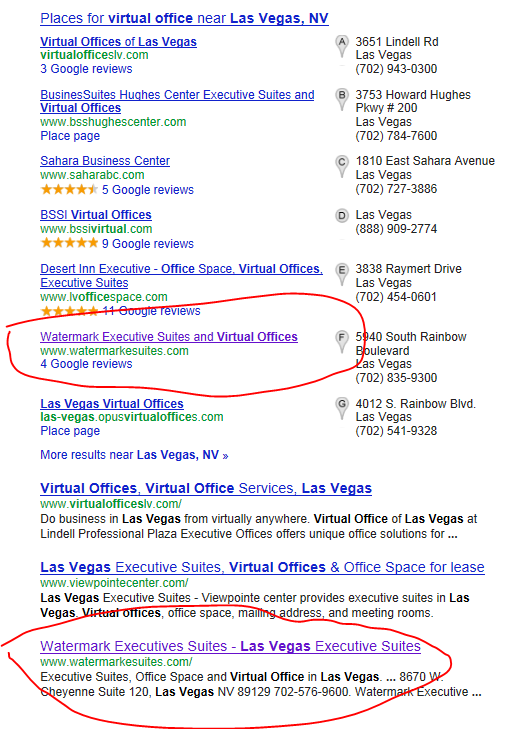
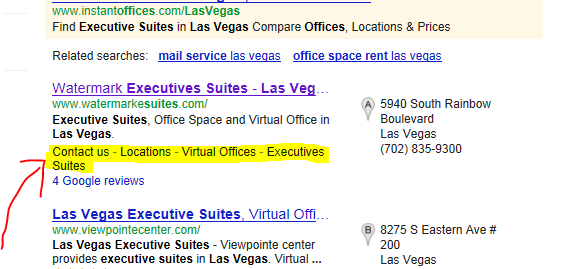
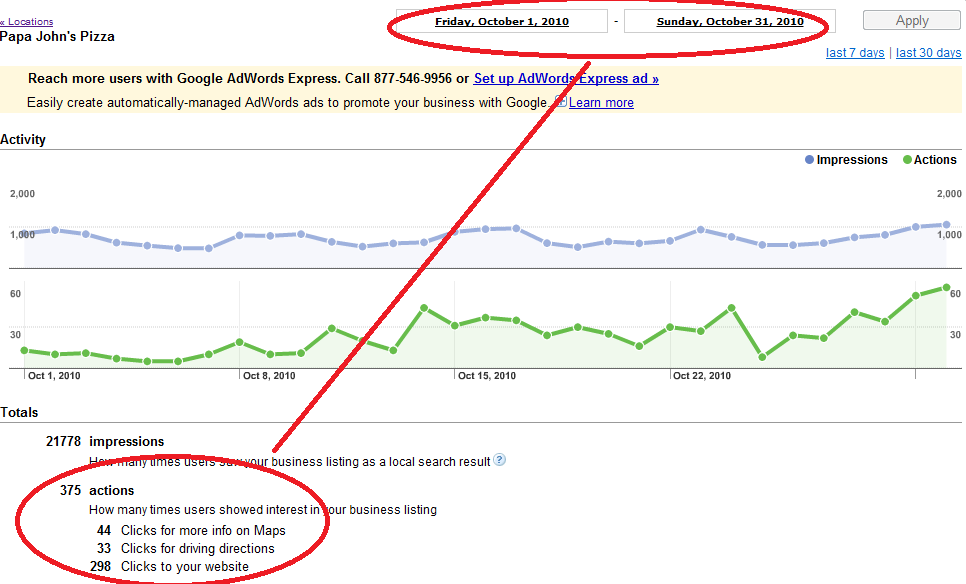
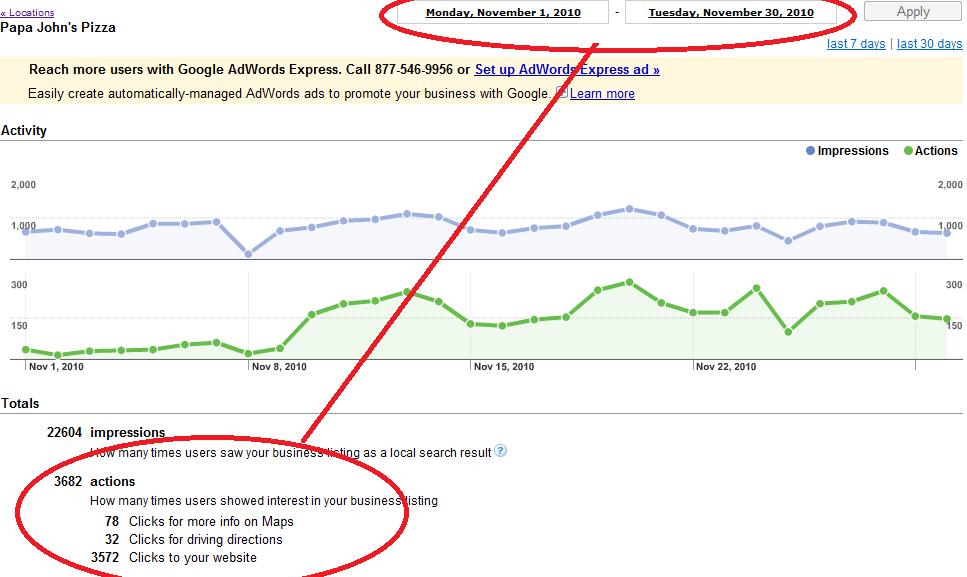
I noticed this checking in on clients around the US who formerly had weak results in certain searches when traditional results were shown, but strong rank when blended results were shown. Suddenly, they had the same strong local rank even though a traditional result was being shown. This biggest example indicating a change, however, was one client in particular who's Google places page had been optimized for some time - including both on-page and off-page factors - but who's website was new and only beginning to be developed. This client's business falls into about five or six distinct categories, at least four of which are available as choices in the Google places API, and the rest of which are available in off-page directories and as custom categories or keywords. The new website, however, only provides significant content for one. To get the website started I only focused on their most profitable category, expecting to develop the rest over time. The result of this? As the new website as grown more thoroughly indexed and recognized by Google - and naturally under that single category - the Google places page suddenly dropped 3 pages in rank in every search related to categories not present on the website, while its rank increased a couple spots in searches related to the category I had initially focused on. What this tells me: if you have "Office Space Rental Agency" optimized both on page and off page in Google places, but don't have matching or supporting content on the associated website . . . . Google isn't going to be giving much weight to that category. Once again this indicated to me that Google is seeking to rely on what it has always done best - indexing and ranking information from websites. Whether this will stick or if this will change remains to be seen. But for now at least the indication is ever increasing importance for the content on the website and traditional SEO. Luckily, I will be able to test this theory in the coming days and weeks. As I develop optimized website content for this clients other remaining categories . . . we'll see if the rank increases again . . . (and hopefully back to where it was!). Author's Follow Up: As predicted over the coming months I was able to test my theory and it worked to a tee. So theory confirmed. If you want to rank locally, your website must directly support the effort.  It was at the very depths of the Great Recession. Early 2009, and in Las Vegas - well known as one of the hardest hit regions in the country. I found myself on a car lot. Having taken one of the only job available, I was trying to sell cars to customers that either didn’t exist or, when they did appear, had almost unequivocally trashed credit, and hence no buying options. To try and help my father-in-law, whose career had also recently been trashed, said he wanted to set me up with something new he was doing: a “Google listing.” At the time it was called Google Local Business or a Google Maps listing. Today it is called Google Places. It would be wrong of me to say I found the idea very exciting or expected the effort to be of much value, but anything was worth trying at this point and it certainly couldn’t make things much worse. So, I remember taking a call to my cell phone with some kind of automated "PIN code" and pretty much forgot about it after that. One morning only a few weeks later something odd happened. I felt a vibration in my pocket, heard a sound and looked down to see a local number I did not recognize was calling my phone. I assumed it must be a wrong number but decided to answer anyway. I don’t even remember what exactly they were calling about. But what I do remember is that I was choked in confusion and taken aback that someone looking for the car dealership was calling me on my cell phone. How did they get my number? That same day my phone rang in the same manner about five more times. One call even involved the question “Yeah, do you got any black F250 4x4s with the crew cab . . . we’ll be down there about 5:30 to meet you.” The phone calls continued at a rate of anywhere from 2 to 10 times a day, every day thereafter It was apparent by the end of that first day what was driving the sudden influx of phone calls: the local business listing on Google my father-in-law had set up for me. Using the techniques he had learned from his new job, the new listing, fully optimized, was now ranking #1 in Las Vegas under a number of searches. And like most people (and well over 90% of business owners at that time) I simply had no idea how powerful that could be. It is probably because the great novelty heralding the advent of the internet was the ability to connect with people, places, knowledge, information and customers WORLDWIDE that it took us so long to realize that this same immense power could be used to connect with someone we wouldn't have known otherwise right down the street. Including a car-buying customer. But here it was now happening and I saw it as an almost shocking reality. Every day people within a few miles of me were searching for my business on Google! I didn't know that. And since I was now the first to be found . . . I was getting the calls and what was at the time the prescious opportunity to earn their business. One customer, new to Las Vegas and having searched Google Earth, even asked if I owned the dealership . . . Amidst Economic Depression Everywhere . . . A New Hope . . . Unfortunately for me, however, the circumstances and economic climate at the time did not ultimately allow for me to find the success I needed off of the Google Places page. To begin with, it was still the middle of the worst drought for auto sales in recent US history. Times being what they were, people were seeking most often to maintain the cars they already owned, not to buy new ones (if they were even able). Thus, nine out of every ten calls I received from Google Places were folks looking to make an appointment with dealerships service center. Something I had no opportunity to profit from as a salesman. Further, it really wasn't clear whether or not I was even "allowed" to have such a listing for myself on Google in the dealerships eyes. At first no one else knew about it. Gradually, and naturally, a few people happened upon it while searching Google. (One fellow salesman begged to know "how can I get myself to show on Google like you!?!"). A couple of times I even received mail at the dealership from Google! - including a poster telling me me, congratulations!, I was "A Favorite Place on Google" with over 7,400 impressions in one month. At one point the calls stopped entirely and after investigation I discovered the listing was gone and nowhere to be found. I am fairly certain what happened was that the dealerships internet sales department had finally discovered it, were incensed that my listing outranked anything to do with their own "internet marketing" efforts, and reported it to Google as something unauthorized. Within a few weeks, however, a new listing was back up, now ranking even better than the first. Once again like clockwork my phone started ringing 2-10 times every day. But at that point it was too late. Car sales, and my association with it, were both going nowhere. In an attempt to "shake up" the dealership, the management, in genuine car-dealership-management fashion, fired 3/4 of the sales staff within the course of a few weeks and I was (not-too-unhappily) among them. It was once again time to find a new job. But I had been left with an indelible impression. The impression was twofold. First, even though it had been several months it was still quite literally 'shocking' to experience the reality of how often, how regularly and how many people were searching Google for whatever information they needed all day, every single day, including local businesses, wherever they may be. The impression of that shocking reality never gets old actually. Since I started in this business (after leaving car sales) I have worked with every type of business imaginable - or at least an extremely varied array - and every time - every time - no matter what the business type or where in the world it is located once they've got the ranking in Google Places, the calls for business start to come in . . . just like they did for me at the dealership. But that was the second indelible impression the experience at the dealership left with me, and has followed me ever after - hope. Hope. At the time, all around was misery, continuing loss and signs of a broken economy that is hard even to describe - buildings left unfinished, neighborhoods left un-built, bustling shopping centers now empty with boarded windows, house after house after house listed as foreclosed, and on the car lot little more more than emptiness day after day. And yet, it wasn't just that, wow, the internet, and more specifically Google (and in many ways Google is the internet) is really amazingly powerful. It was that in middle this barren wasteland of a world fallen apart . . . there was still potential business out there, looking for the person selling it, every single day. And they were using Google. Nothing else worked. But, by golly, this worked! I decided to follow my father-in-law into this "Google listing" business 'part time' at first and client after client after client, it was the same story . . .
It's pretty hard not to be enthusiastic about something that so consistently works so well. And it's pretty hard, for me at least, not to feel great happiness knowing I am not only providing services that really work, but that these services are genuinely helping people.
Awareness of the importance of Google Places has definitely increased since then and some things have indeed changed and evolved. Ranking is more competitive, and in the last year especially Google seems to have begun to place more and more emphasis on the websites that are associated with place pages, increasing the importance of traditional website optimization in order to show well locally in Google places. But the basic reality still remains and was demonstrated to me, yet again, just today before writing this. If your Google Places listing is showing on page one, you will get new business. We've all received the phone calls. And if you're the owner of any kind of local business, chances are you've received them very often and at times several times a day. Sometimes it's a person. Other times it is an automated recording, "This is Google calling . . ." "I can get you to the top spot on Google!" "Press one to take the top spot on Google. Press two to give the top spot to your competitor." Etc. etc. Indeed, beyond the fact that these calls can be annoying, you really do have every reason to be highly skeptical of what these companies genuinely have to offer your business. It's not that online marketing and SEO for your business isn't critical in the 21st Century world. Were that the case I would be out of a job and there would be little point in taking the time to write this. Nay, the issue is that rarely, if ever, do these companies legitimately have your business's best interests in mind. It is critical to understand the economics - and perhaps more importantly, potential economics - behind these calls, their frequency, and why it is a different person or company calling you almost every time. In order to understand, you have to see it first and foremost from the perspective of the companies that are calling you. First, consider how many local businesses there are in world. If that's too much, just consider how many local businesses there are in the United States. To help put that in perspective, simply consider how many local businesses there are in your own city or town. Depending on where you live, the answer is hundreds of local businesses in the smaller town, thousands and thousands in the larger city. To give an example, at one point in the city of Las Vegas alone there were 15,000 Realtors. The answer, there are hundreds of millions of local businesses out there. So let's just take the Realtors as an example. If I can contract just 1% of those in Las Vegas (120) or even half a percent (60) to, say, $300-500.00 a month or more for online marketing services I'm collecting $18,000 - 60,000.00 a month from that tiny fraction of Realtors alone! (And why wouldn't they all want it!) But it gets better because this is the internet. I'm not bound to any one local city. I can contract Realtors in Los Angeles, San Francisco, New York City, Houston, Miami, Chicago and every small ho-dunk town in between. Now I'm making $180,000-600,000 a month just off Realtors. But it doesn't stop there. What about roofers and painters and handymen and plumbers, electricians, restaurants . . . In short, there exists out there a vast sea of virtually endless businesses! I don't even need to dominate the market to make gobs and gobs of seriously big, easy money. A tiny fraction can make me rich!!! Rule#1 - You're a number in a vast sea of local businesses.  You can add the numbers up a thousand different ways. Let's say I'm only collecting a meager $24.99 a month. But if I can collect that from a million business owners in one year I'm a 24 million dollar company! Fact is, no matter how you add the numbers up, one way or another, it spells big potential money and that is what has these companies salivating on the other end of the phone. This is also why several new fly-by-night local SEO companies spring forth from woodwork each and every day, find your business number (probably online), and gives you that call . . . So rule number one, you're a number in a vast sea of numbers and they want to collect your money. Before expatiating on how this doesn't work in your favor, however, lets focus next on the actual person you're talking to on the phone. Rule# 2. You're a number in a vast sea of local businesses . . . and they want your money. Most likely, almost without exception, the person on the phone is just a sales representative. That is, they are not the person who is actually going to be doing any website or local SEO work for you. They probably know less about it than you do and what they do know is a broad list of memorized sales points to make it all sound good. The sales rep is paid on commission. That is, they go home penniless and hungry unless they sign people to contracts over the phone. Even if they do get paid some kind of hourly wage it is in all likelihood very small and not enough to live on. Thus, either they sell you a contract for SEO services or they wont be making a living. It is in their monetary interest to sign you up, not in any way necessarily in the best interests of your business. Further, no company will be paying even a paltry hourly wage to someone who does not sell contracts to add to the above numbers for long. So either the sales rep sells you on their services or they will be out of a job. Rule # 3. Sales reps don't do SEO. Behind the sales rep is the company sales manager constantly reminding them of two things. One, all the gobs and gobs of money they will make if they sign people up for contracts from the vast sea of businesses and two, all the gobs and gobs of money they wont be making if they don't sign people up for contracts out of the vast sea because they will be out of a job. Rule # 4. But sales reps do need to sell SEO or they'll go penniless and hungry.  Should'a stuck with timeshare. There is nothing wrong with sales, of course, Even phone sales. The fact that they are aggressive, however, points to the reality that it isn't actually that easy to sign up gobs of businesses from the vast sea of businesses and make gobs and gobs of big easy money. One could spend 8 hours a day making phone calls into the vast sea of local businesses and easily talk to no one. (Business owners, it turns are, are actually busy . . . running their businesses.) A few more days and pretty quickly zero dollars have actually been made. This is where the pie-in-the-sky, easy big money scenario actually begins breaking down and why there are so many fly-by-nights. While the numbers may look beautiful on paper, the on-the-ground reality is an entirely different story. Before you know it your hotshot SEO company that was bound to be filthy rich can't even sustain itself, pay it's own employees, pay its own rent. And thus, all those suckers who did sign up will either find themselves paying money for services that are now non-existent or calling in to cancel at a phone number that was disconnected months ago. Behind or along with all of the money and sales perspective, however, is of course the product of value: your local SEO. It is critical for you to understand that this is secondary to pretty much any company out there who calls you on the phone. This applies even to large reputable companies with widely recognized names. In fact, these big name corporations may even be worse.  Bankruptcy awaits . . . can I get your credit card number . . . Rule # 5. The Big Name Companies might actually be Worse. A client of mine was paying Intuit 99.00 a month for a specific type of SEO service. Intuit would submit a blog article every month linked to the clients website. He had been paying them for almost two years which means Intuit should have submitted 24 articles on his behalf. A search for links to his website yielded the result of two. (If there were more that couldn't be found by Google or Yahoo they were of no SEO value anyway.) So in short this business owner paid Intuit almost 2,400.00 for two blog articles. Intuit was collecting money and screwing him. It doesn't stop there with Intuit. but we'll leave it at that for now. CitySearch is another big name reputable company. They claim they will list you in their network of 2,000 websites. I have never seen them actually live up to this claim (and once if they do and those site can't be found by Google or have maybe even been banned, its still a rip off). CitySearch also engages in another common scheme that sounds good but really isn't. Like many companies, they offer to set you up with a specific new phone number so you can actually track how many calls you've gotten from their service. Once you understand that your real business phone number is the essential strain of DNA Google uses to track you and rank your listing, you'll realize that as good as it sounds, using a different phone number actually takes all of your organic potential away. Further, it creates a mess of duplicate listings for your business all over the internet. Any ranking power you may have already achieved is now compromised and might possible be detrimental. You tell me. Would it be better to have Google find 200 citations for your one business phone number, or find 100 for one phone number and 100 for another? Further, beyond the phone number other critical information can become confused in the internet directory ecosystem. This means that Google will not be able to make consistent sense of your business information and the result will be lower ranking and possible penalization for spam. Getting rid of these listings once they are up is also near impossible (and keep this in mind: even when you cancel). So as good as it all might sound, a "tracking" phone number is nothing but very poor SEO and that's certainly not something you should be paying for. The big companies are also experts at making it near impossible for you to cancel once you have started. The Granddaddy of continued horror stories in this regard is actually the most recognizable company of them all – YellowPages. (Just ask the client who actually faced bankruptcy trying to pay off his YellowPages contract . . . )  We've automated SEO! Big companies, and also many companies of other sizes, also attempt to design automated SEO systems in order to make their services cost effective. Here we come back to the economics. If we can collect x-dollars a month while we kick back and do nothing while a computer does all the work now we're really sitting pretty! That's all well and good but SEO can not really be automated very effectively. there are simply too many variables and to make matters more complicated those variables are changing all the time. If these companies do employ human beings to do their SEO work it is usually in one of two scenarios. First scenario, we employ a larger number of lower paid entry levels employees to do the dirty work. This means the minimum wage "tech intern" who isn't paid enough to really care about your business and do an effective job. The second scenario (far less likely), we employ a small number of really good SEO techs and pay them decently. This small number of really good SEO techs, however, can easily become overwhelmed with too much, endless work as we sign up every Realtor, roofer, plumber and handyman in the country to our services. Bottom line, your paying to be put into a clogged conveyor belt where you will wait for months and months for anything to get done and in the long run it will never really get done for your business effectively. So what’s the conclusion of all this? SEO is a very personal business. What's going to work for you in your regional market and field is not necessarily what is going to work for someone else in their field and their particular regional market. You can't sign up and pay for cookie-cutter SEO. You need a qualified human being who can and will analyze all the details of your unique situation, figure out your best strategy and then actually implement it. After implementing they need to stay on top of it, making sure it is working, looking for areas that might be improved and working to eliminate any potential problems. They also need to be someone you can talk to when you need them, have an issue, have a problem, or even have a new idea. (This actually happens all the time.) You’re the business owner and SEO can really help you, but only if you’ve got someone genuinely working on your side. This wont happen if you're just another number in a vast sea. Then again, there is a very minuscule chance that it just might. If the person on the other end of the phone is interested in making a living by actually helping your business succeed, you could be on to something. As a client of mine once told me "Now I always have to give these calls some amount of consideration, you doomed me . . . .because that's how I found you." |
Timothy J Melody
Archives
March 2015
Categories
All
|














































 RSS Feed
RSS Feed
