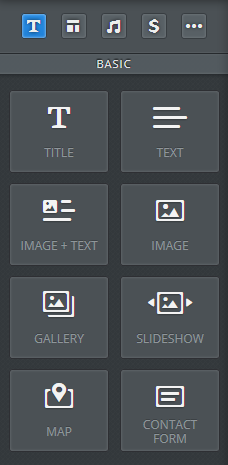
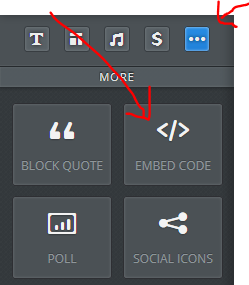
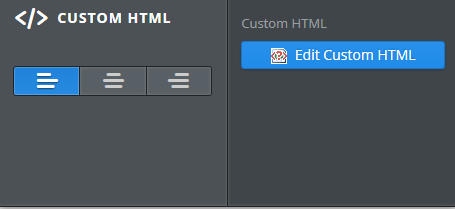
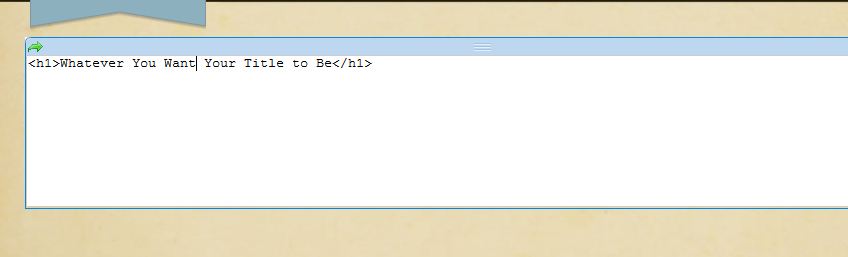
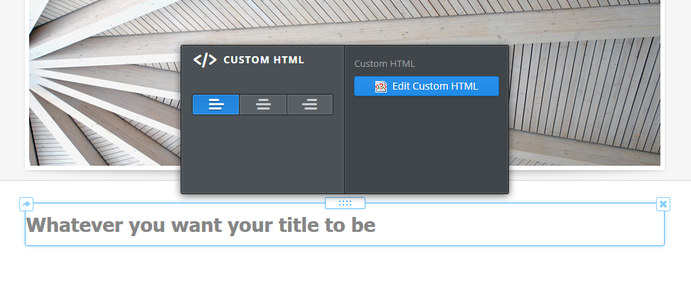
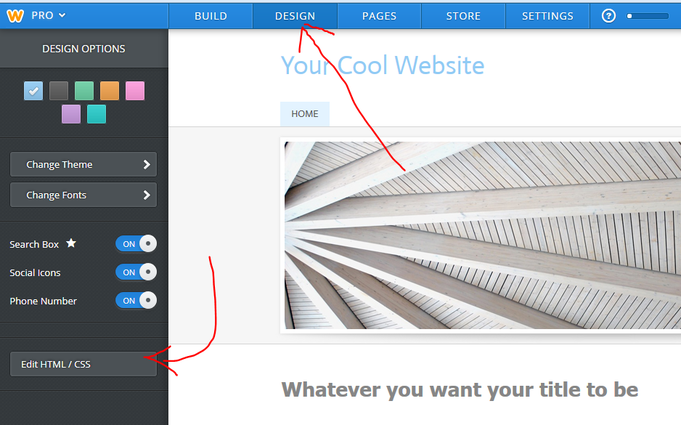
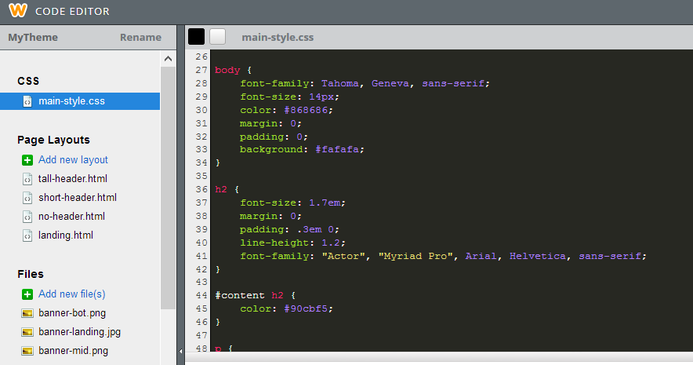
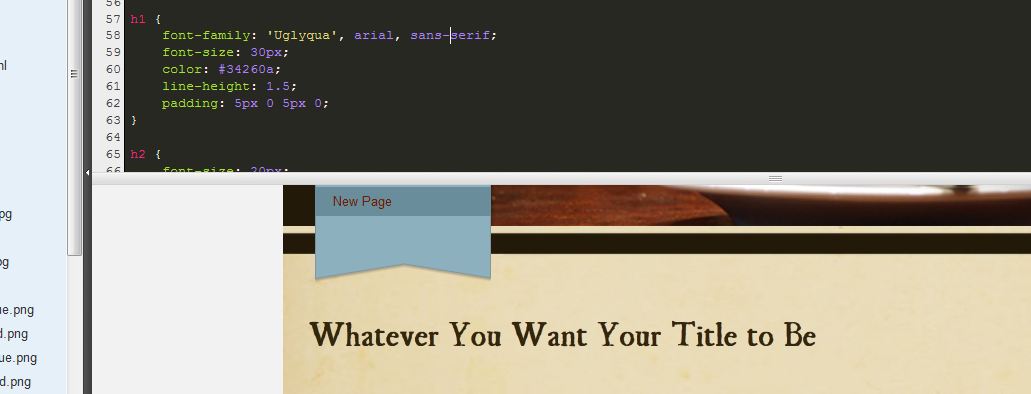
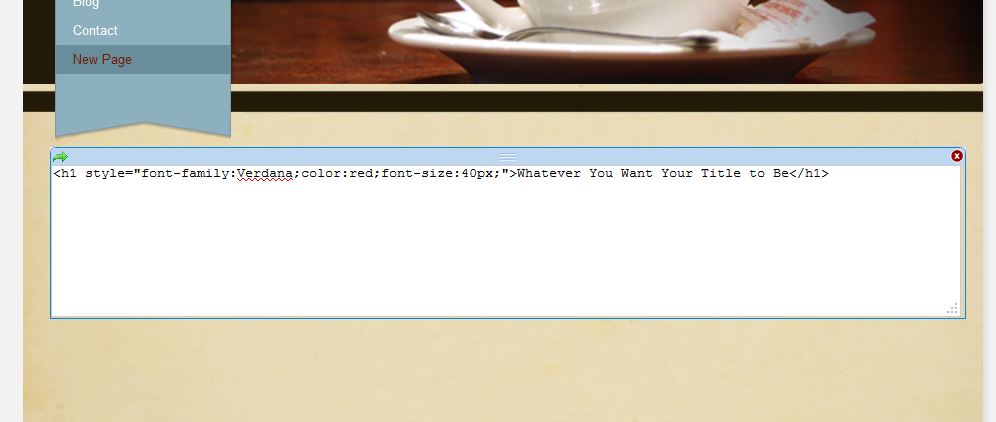
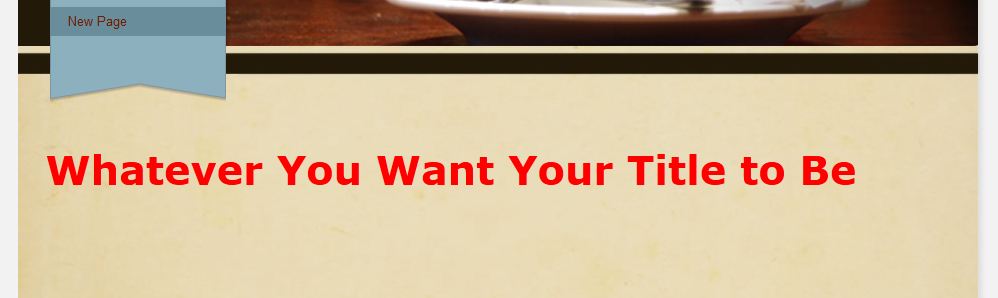
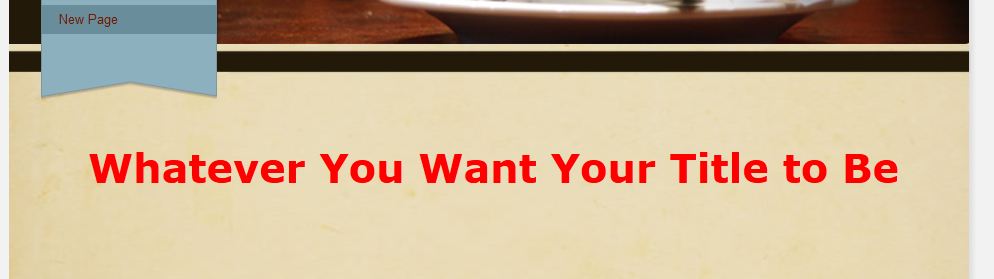
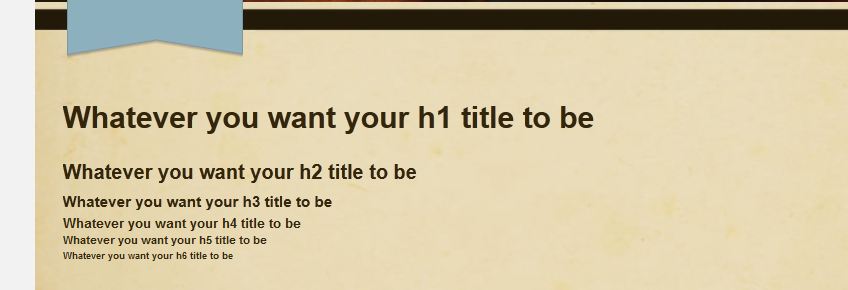
If you are inexperienced with CSS step 3 will be the most challenging. But we will do our best to give you the right tips. Step 1. Drag and Drop the Custom HTML ElementDrag and drop the EMBED CODE - also called CUSTOM HTML - element to where you want it on your webpage. Best practice for design, users and SEO is usually to have just one H1 tag, usually at the top of the page and allow all other headings to be H2, H3, etc. The main idea being order of importance . . . Step 2. Enter Your Title with the Proper <h1></h1> CodeSimply enter whatever you want your title to be between opening <h1> and closing </h1> HTML tags. For example: <h1>Whatever You Want Your Title to Be</h1> <h1> is the opening HTML tag for your title and </h1> is the closing HTML tag for the same. If you forget to add the closing </h1> tag, then the rest of the page may also render as H1 . . . and, whoops, that's not really best practice by any standard. Click out of it and you now have an H1 heading tag on your website page! But wait! . . . Since H1 is usually not fully defined in the CSS of most Weebly website themes, you're likely going to see a generic H1 styling, usually large, bold and black. If this works for your styling then simply leave it. If not, then to change this you are going to have to add styling definitions in one of two places: either in your main-style.css sheet or use in-line CSS styling within the custom HTML element itself. Defining font, size and color in the main-style.css may be a little easier so we will look at how to do that first. Step 3. (Advanced) Define the H1 Tag in Your Main-Style CSSClick on the Design tab and then Edit HTML/CSS Click on main-style.css and find the h1 CSS definitions. What you will find will vary depending on the Weebly website theme you are using. What you will need will also vary depending on your own design and styling goals. But here are a few tips. Some themes may already had a distinct h1 { } present in the main-style.css sheet. Our example theme did have any h1 definition at all. If tht is the case you will have to add it. Like this: h1 { } Your style commands then go in between the { } as you can see in all of the other styling definitions. In other themes you may find something different such as h1, h2, h3 { . . .} which is a way of grouping them altogether. If this is the case you will have to add the proper opening { and closing } codes (in white) to keep all of your styling commands separate and working properly for the different elements. How to Change the H1 Font SizeGenerally speaking, your h1 font-font-size should be larger than your h2 (h3, h4, etc.). This is a factor for SEO as well as just general use and styling. The whole point, really, of an H1 tag is that is emphasizes itself as the most important heading on the page. Thus, larger and heavier (bold) naturally fit that bill and always will by general HTML default. But to change the font-size, simply change the number you find. font-size: 33px; font-size: 45px; font-size: 80px; etc. So h1 { font-size:32px; } How to Change the H1 Font ColorTo change the color enter a different #hex code, rbg code, HTML color name or whatever you would prefer. If you're not familiar with which color code or name to use, simply do a Google search for HTML color codes, etc. and there are many wonderful resources. color: #34260a; color: #ffffff; color: black; etc. e.g. h1 { font-size:32px; color: #34260a; } (A great resource for html color codes is here. How to Change the H1 FontTo define the font for your H1 you'll need to enter a font-family definition or change the one that is already there. Often you'll simply want the h1 font to be the same as you've chosen for your H2 (Title element) Here we change the H1 font to 'Uglyqua' by adding font-family: 'Uglyqua', arial, sans-serif; The "arial, sans-serif;" part is a standard convention in case for some reason a browser can't display Uglyqua. Step 4. (Alternate Method) Use in-line CSS in the Custom HTML ElementTo use inline styling in the custom HTML element simply apply inline commands in the proper format. For this example we restrict ourselves again to font, size and color for simplicity. All styling goes within the opening <h1> tag, adding style=" . . . ." In the example below we used Verdana as our font, red as our color and 40px as our size. <h1 style="font-family:Verdana;color:red;font-size:40px;"> And here is our result. How to Align Your H1 Heading Center, Right or LeftTo align your heading center (left or right) use text-align:center; before the closing " of your in-line styling. You can also enter the same command in your main-style.css. Or, you can also use Weebly's align command for the Custom HTML element, but it seems you will have to reset it each time you click in and click out of the element again, if making any changes. How to Add H2, H3, H4, H5, H6 to WeeblyAs we already said, Weebly title elements are H2. So you can easily change the size, font, styling, etc. for those in the main Weebly editor and add them in wherever you would like. But to add any other heading tag - h3, h4, h5, h6 - simply follow exactly the same steps above that we outlined for h1. And of course, change the number. Beyond that, enjoy your Weebly H1 tags!
Here are a few more tips.
Once again, enjoy your Weebly H1 and other heading tags!
43 Comments
City Mowing
10/27/2013 10:17:24 am
Thank you very, very much! You made it so easy and in words we can all understand. The one thing though is that Weebly changed their site a little and now instead of it saying Custom HTML is says </> Embed Code.
Reply
Rob
11/7/2013 04:57:13 am
Great article - glad I found it. So, are there ANY h1 tags on individual pages of Weebly? I ask because if I add one to a page but there already is one, won't it screw up SEO? For instance, the site name carries over to each page - correct? Is that h1, and do you have to change it if you add an h1?
Reply
11/7/2013 05:29:03 am
Actually that is a really good question regarding the Site Title. But the answer is no, it is not marked up as an H1 but simply a unique header element and will not affect your SEO in this regard. The other answer is no, there are no H1s in Weebly anywhere by default, and will only be there if you add them as the article outlines . . . using the "Custom HTML" element which is now called the "Embed Code" element. I will be updating someday when I get the chance!
Reply
Rob
11/7/2013 05:36:23 am
Wow, thanks for such a quick response. Great info you have here, thank you for sharing. Two follow-up questions - on my home page, then, I need to make my site title and tag line h1...correct? And, on the blog that Weebly has, can you assign h1 to those blog titles as well? Thank you again...great resource! 11/7/2013 09:04:25 am
It's not necessary to add an H1 matching your site as search engines will pick that title up in a different way (on every page) just fine. Better to use it to define what your page (or company or site) is all about in a different way. (Example, if my site title is Joe's Plumbing, home page H1 could be Best Plumbers in Portland, Oregon. etc.) And actually, it worth mentioning, you really should think of the Weebly site title as your BRAND name, as that has become very important too.
Reply
Rob
11/9/2013 06:17:22 am
Thank you so much for all of the information. So, if I insert h1 tags via the method you outline, should I still use the Weebly "Title" element for anything, or just use the "Text" element? I believe the title element is h2 - correct? Not sure if it increases SEO to also have h2 if I have h1...any input is appreciated. Also, very important - if I enter information into the native page (page not site) "Page Title," "Page Description," and "Meta Keywords" settings, will that info in any way conflict with the fact that I inserted an h1 tag (for SEO purposes)? And, does that info in those settings really work for SEO? Thank you again!
Reply
4/11/2014 06:55:03 am
There does not appear to be a custom HTML element. Can you tell me where it is?
Reply
Tim Melody
4/11/2014 08:08:10 am
It is now called EMBED CODE and has this </> symbol . . fourth from the bottom right hand column of drag and drop elements. Need to update terms and images in blog as someone pointed out earlier.
Reply
If I add the h1 tag to the main style css as described above. How do I depict which type of title tag I would like to use when placing them on the website. Does this change the current title element to h1 or is it still an h2. if so, how do I know when I'm placing an h1 or h2 tag with this method. thanks 4/27/2014 05:27:08 am
Thank you for this clear information. However, given the importance of h1 tags for seo, I believe Weebly should do this for us. Most people who choose Weebly are probably not very technical, which is the whole point of Weebly, or so I thought.
Reply
Ginger
7/31/2014 04:03:34 am
I agree. If this is so important, why doesn't Weebly have it available to us? The reason I chose to build my website this way, and subsequently chose Weebly, is that I do not know how to write code. I understand what it is and what it looks like, but I am not a code writer and I am petrified of messing up my site with writing my own code.
Reply
Tim Melody
7/31/2014 06:06:18 am
I agree it would be nice if, say, the title element had an option to choose h1, h2, h3, etc. especially as most standard web page "rich text" editors have this feature. 6/5/2014 12:45:21 am
Thank you Timothy! That was a big help and easy to follow. I've bookmarked you for the future.
Reply
Rubbish it doesn't work , if you want to see if you want to see if your changes have been effected just go to view source on browser settings and you realized that even after changing the tags from <h2> to <h1> it still shows as <h2> ...why make it <h2> by default whilst its the best SEO practice to have it in <h1>?
Reply
7/30/2014 06:59:16 pm
What is the difference between H1 tag and 'Page Title'? If I insert the H1 tag to my home page, do I also need to specify the page title name as well?
Reply
Tim Melody
7/31/2014 05:49:11 am
I am not sure what you mean by page title. Are you referring to when you, say, create a page and give it a name? If so that part becomes the URL of the page as well as the navigation menu name . . . both important SEO factors (especially the URL e.g. this-cool-page.html) but have nothing to do with H tags.
Reply
Hi Tim - Thanks so much. I followed your steps and used the first method. It's not quite working for me. Even when I make the H1 the same as the H2, the H1 result is smaller and thicker text. Can you see an issue with what I have here?
Reply
Tim Melody
8/10/2014 05:51:09 am
Actually, that's a little complicated to figure out without seeing the site and also without knowing exactly what you want it to look like.
Reply
8/19/2014 03:11:42 pm
Incredibly clear and succinct. Thank you for your help!
Reply
11/4/2014 09:33:08 am
Best information that I have found on Weebly H1 and HTML in general.
Reply
Thank you so much! I am trying to learn as much as I can about this stuff. Last year, when Google changed their rules, my business sales plummeted. I used to get 4 sales a day, but now I'm lucky if I get 2 sales a month. I wish I had more time to keep up with Google's rules.
Reply
Hi Tim, thanks for the information! It's great!
Reply
Great tutorial thanks. Just a note...when editing the CSS to add in H1 format I was forced to then save a new theme and give it a name...then once I saved that theme...I had to then go back into Design and choose the same theme. This then showed my changes including H1. Thanks guys
Reply
9/30/2015 08:29:38 pm
Forgot to ask this question. Does anyone know if its possible to update Weebly in the following way: Blog landing page...e.g. blog preview page where all blog posts are listed...can this be setup so that it only has one H1 on it...I am finding that when I add in the H1 to individual blog posts it works great...but this is also pulling through to the blog landing page which then shows multiple H1s which isnt good for SEO...is there some sort of template control elements for each section of the blog...e.g Can I set rules in the code to achieve the above? I'm not a web tech...but have project management background...so understand this could normally be done on an open source type site...but not sure about Weebly...any help appreciated
Reply
1/16/2019 02:39:11 am
A plenitude of thanks incredibly for your post. Hold writing. I can't thank you enough for the blog. Really savor your heart! Fantastic. I welcome you looking at this blog post. Really getting amped up for considering extra. Great.Very wonderful report post. Really getting amped up for reading more. Can read on.
Reply
2/22/2022 05:24:32 am
This is a very informative—edifying article to all. Thanks a lot! Continue to post!
Reply
8/28/2023 01:38:14 am
The Google Ads Performance Planner is a tool that helps advertisers forecast the potential performance of their campaigns based on budget and target settings. By using it effectively, businesses can make informed decisions on budget allocation, keyword selection, and ad strategies to optimize campaign outcomes and maximize ROI.
Reply
Leave a Reply. |
Timothy J Melody
Archives
March 2015
Categories
All
|













 RSS Feed
RSS Feed
