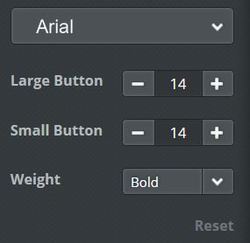
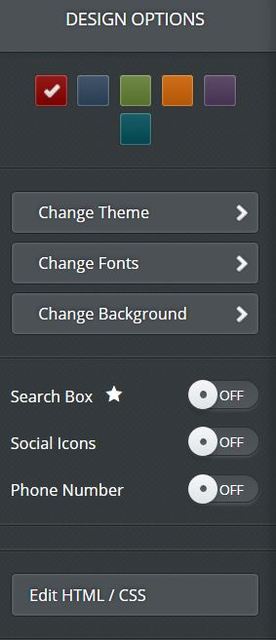
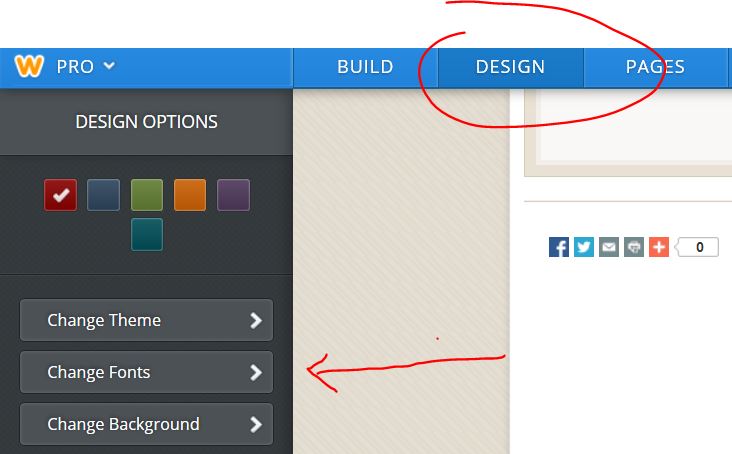
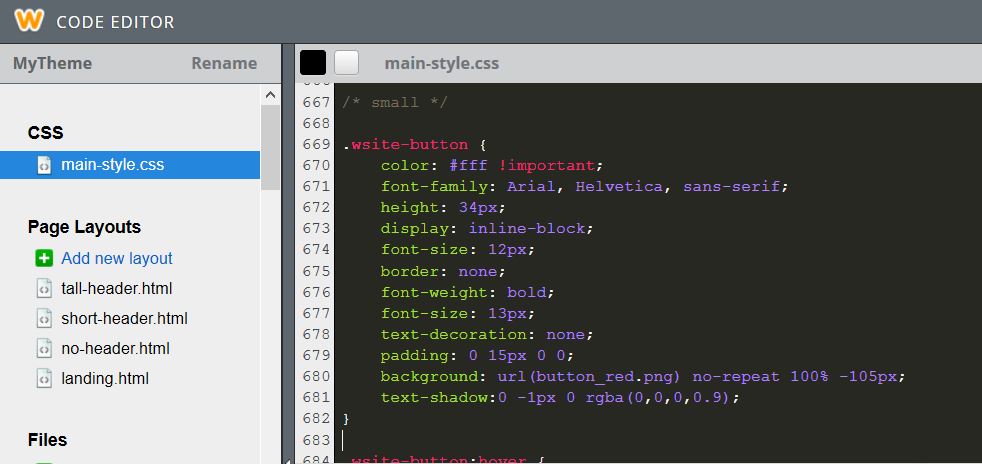
This article has been updated from an earlier version to reflect recent changes in Weebly that make changing the button font a whole lot easier. So you love your button on your Weebly website . . . but you want to change the text font. How do you do it? Changing the text font on on Weebly buttons is easy. Step 1. Click on the Design Tab and Then Click Change FontsStep 2. Under General Click Buttons Change fonts. Change fonts. Under the General grouping click Buttons and you will then see all the options to change the button font.  Customize button font. Customize button font. Options available are the font itself (e.g. Arial, etc.), the font size on both large and small buttons and the font weight (e.g. bold, regular, etc.) Step 3. Changing Font Color Design Options. Edit HTML/CSS Design Options. Edit HTML/CSS One option missing in the above is an option to change the color. To do tht then you will have to edit your themes main-style.css. Go again to DESIGN but this time choose Edit HTML/CSS at the very bottom. Be sure to click on main-style.css. You will then have to scroll through and find the /* Buttons-----------------------*/ section. This is usually toward the bottom. What you are looking for will look something like this under .wsite-button and usually under /* small */ .wsite-button { color: #fff !important; font-family: Arial, Helvetica, sans-serif; height: 34px; display: inline-block; font-size: 12px; border: none; font-weight: bold; font-size: 13px; text-decoration: none; padding: 0 15px 0 0; background: url(button_red.png) no-repeat 100% -105px; text-shadow:0 -1px 0 rgba(0,0,0,0.9); } What you want to change is simply the color: definition, in this example, the first command. Simply change the hex code (e.g. #fff ) to your desired color. If you need help with color codes try this great site. As in the example above you might want to keep or add the override command !important to override any other color definitions that might be hiding somewhere else. Step 4. Italics and UnderlineIf you want your button font to be italicized and you are using Google Chrome you can just select the button text and hit ctrl i. You can do the same thing to underline the text with ctrl u. To do so with CSS, in the above mentioned wsite-buttons styling lines add font-style:italic; for italics and text-decoration: underline; to underline or use other text decoration properties. (Note, be sure there isn't already a CSS command for text-decoration:none; If there is, just change none to underline.) Step 5. Uppercase and LowercaseLastly, many Weebly themes use
text-transform:uppercase; in the CSS to make button text all capital letters. If you want to change this find the command in the css and change it to text-transform:none !important; And that's it! Everything you every needed to know about Weebly button fonts. If there is anything I missed, go ahead and ask about it or add to the comments.
14 Comments
6/1/2013 04:11:31 pm
Hey mate, how do you change the text (NOT FONT) on weebly?
Reply
11/12/2016 09:25:41 am
It is a great article. You will surely like this also because it is a great stuff, yeah it’s give us lots of interest and pleasure. Their opportunities are so fantastic and working style so speedy. Thank you for sharing the nice article.
Reply
7/24/2018 09:44:45 am
I think this is a really good article. You make this information interesting and engaging. You give readers a lot to think about and I appreciate that kind of writing.
Reply
3/3/2022 07:10:20 am
This is a very informative—edifying article to all. Thanks a lot! Continue to post!
Reply
9/7/2022 05:08:30 am
I appreciate everything you have added to my knowledge base.Admiring the time and effort you put into your blog and detailed information you offer.Thanks.
Reply
11/2/2022 05:20:02 am
Great content material and great layout. Your website deserves all of the positive feedback it’s been getting.
Reply
2/2/2023 12:17:47 pm
Thank you for some other informative website. The place else may just I get that kind of information written in such a perfect method? I have a venture that I am simply now running on, and I’ve been at the glance out for such info.
Reply
2/5/2023 12:19:10 am
All your hard work is much appreciated. Nobody can stop to admire you. Lots of appreciation.
Reply
Leave a Reply. |
Timothy J Melody
Archives
March 2015
Categories
All
|



 RSS Feed
RSS Feed
